Revue de presse du 13 juin 2014#
Intro#
Cette semaine on fait court, pas d'intro et place à l'essentielle : la Revue de Presse (Bon en vrai il est déjà tard et on avait la flemme de la faire 
Bonne lecture tout de même :)
Client#
Un plugin Instagram pour Leaflet#
Bjørn Sandvik du blog Thematic Mapping nous apporte réguliérement de quoi remplir notre revue de presse. Cette semaine il nous revient avec un plugin pour la librairie Leaflet permettant d'afficher sur une carte des photos provenant d'instagram. Si vous êtes un utilisateur de ce réseau social, vous avez trouvé de quoi occuper votre WE !
Logiciel#
Regionator#
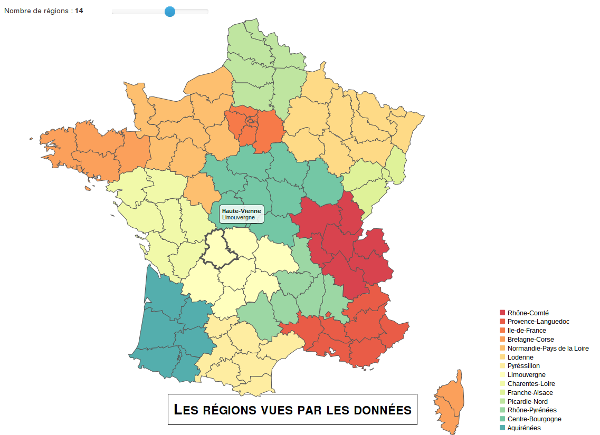
Un article du 5 juin sur le blog transport du monde décrit une application intéressante du "big-data" (il faut que le mot soit écrit pour être référencer par google, et paraitre sexy) pour redécouper la France. Son nom : Regionator 3000 (et non ce n'est pas in aspirateur).
L'idée est simple, et nous la devons à Data-publica, il s'agit d'analyser les trajets interdépartementals pour définir quels sont ceux que nous effectuons le plus régulièrement.
Se baser sur ces données n'est pas moins dénué de sens que la manière dont avait été réalisé le découpage actuel. En effet Serge Antoine, le jeune énarque qui avait, en 1956, dessiné la carte des actuelles régions s’était notamment basé sur les données des appels téléphoniques (l'express).
Au-delà de ces questions de découpage régional, ces représentations sont particulièrement intéressantes, car dans bien des cas elles repoussent les conceptions (certes souvent surannée) de christaller. Par exemple Bordeaux n'est pas du tout au centre d'une région, de même que Limoges ou Lyon...
S'il vous prend également l'envie de réduire le nombre de régions à 3, vous verrez très bien apparaitre la fracture Est-Ouest qui existe en France... Un bon moment à passer avec cette petite application!
Des styles QGIS personnalisés pour vos données OSM#
Utilisateur de QGIS, vous connaissez très certainement le plugin OpenLayers qui vous permet d'afficher des tuiles provenant de différents producteurs tels que Google, OSM ou encore les fameux fonds de Stamen Design. Bien que l'utilité de ce plugin ne soit plus à démontrer, il peut arriver que vous souhaitiez modifier vos propres données vecteurs afin par exemple d'avoir une qualité d'impression irréprochable.
C'est pourquoi vous serez certainement heureux qu'Anita Graser (oui la fameuse Anita Graser) a créé différents styles QGIS pour modifier vos données OSM à votre convenance. Vous avez par exemple le style toner lite de Stamen ou encore celui de Google Maps. Vous pourrez retrouver l'ensemble des styles déjà créés sur le dépôt GitHub d'Anita !
Pic2Map: Intégration de photographies dans QGIS#
Nous avons récemment reçu via notre formulaire de contribution un message sur la disponibilité d'un nouveau plugin pour QGIS nommé Pic2Map. Développé au laboratoire LaSIG de l'EPFL celui-ci se défini comme un outil de monoplotting. Celui-ci permet l'orthorectification de photographies obliques, l'ajout de couches vectorielles dans la photographie, la digitalisation d'objets vectoriels géoréférencés directement dans la photographie, etc. Pour cela, Pic2Map calcule dans un premier temps l'orientation externe d'une image grâce à des points de contrôle. Puis, sur cette base et en prenant en compte un MNT, il permet de faire l'interaction entre la prise de vue et la carte. Un soin particulier a été apporté pour concilier la simplicité d'utilisation, la flexibilité et les performances.
L'outil est encore en phase d'évaluation mais est déjà tout à fait opérationnel. L'auteur de ce plugin nous a fait part de son souhait d'avoir des retours potentiels de la communauté sur son plugin. Alors avant de partir en WE, n'hésitez pas à l'essayer et si vous avez besoin de plus d'info, la doc est à votre disposition !
OpenStreetMap#
SOTM-EU#
Le State Of The Map-EU, événement majeur autour d'OpenStreetMap version Européenne se tient actuellement à Karlsruhe jusqu'au dimanche 15 juin. Si comme nous, vous ne pouvez pas vous déplacer, vous pouvez suivre le live ou encore le hashtag #sotmeu. Apparement, il y a déjà eu une bonne conférence sur les tuiles vecteurs, nous attendons donc avec impatience quelques petits comptes-rendus.
Open Data#
Météo France, un premier pas vers l'Open Data ?#
Grâce au travail acharné de Nicolas Baldek, il semblerait que Météo France décide de faire un premier vers le domaine de l'Open Data. En effet, cette dernière va mettre prochainement à disposition sur la plateforme Etalab un certain nombre de données comme notamment :
- 10 jeux de données temporelles sur un mois (15Go de données)
- les données d’observations horaires des 29 stations terrestres de la zone sur janvier 2014
- les données réflectivité & lames d’eau, toutes les 5 minutes, pour janvier 2014
Ces données concernent la zone géographique 47°N-49°N, 2°W-6°W, à savoir Finistère, Côte d’Armor, Morbihan et un peu au large. Espérons maintenant que cela se généralise et qu'on puisse avoir un jour la même chose sur toute la France ainsi que sur les DOM/TOM.
Bravo en tout cas à Nicolas Baldek d'avoir réussi à trouver les arguments nécessaires pour convaincre l'institution. Bravo aussi à Météo France qui fait preuve d'un bel esprit d'ouverture.
Représentation Cartographique#
Géographie subjective, une autre vision des cartes#
Lorsque nous étions encore étudiants, certains d'entre nous ont abordé l'espace vécu cher à Armand Frémont ou bien les relations entre réseaux et développement territorial. Lorsqu'on pense carte, on pense exhaustivité, mais à titre individuel, ce sont nos pratiques du territoire qui forgent notre appréciation de notre espace. L'un des aspects les plus intéressants pour découvrir quelques clés à ce sujet concerne les cartes mentales. Pour ces différentes raisons, nous vous invitons à découvrir le site Géographie Subjective qui vous permettra de voir la vision qu'ont des habitants sur leurs zones de vie.
Par exemple, vous pouvez voir un exemple de Nantes et consulter les cartes pour d'autres villes.
Bonne découverte!
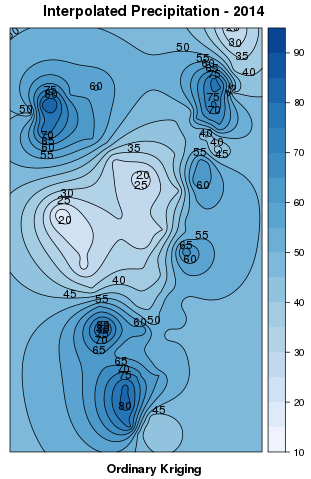
Avis de canicule, c'est le moment de jouer avec la pluie#
En ces temps de chaleurs (en métropole, et encore pas partout), un article tombant à pique est paru sur le blog "Scratching surface". Il reprend pas à pas l'ensemble des étapes qui sont nécessaires à la construction d'une carte à partir d'interpolation avec R. Si vous vous questionniez sur la manière de passer du variogramme à l'interpolation pour produire des cartes valides (ce qui n'est pas tous les jours gagné) vous trouverez toutes les réponses à vos questions dans cet article !
Coupe du monde oblige#
Petit florilège de cartes et visualisations sur cette thématique :
- Lieu de naissance et équipe de chaque joueur avec CartoDB
- Dans quel pub de New York voir son équipe de coeur jouer ?
- Les stars du ballon rond et leur fans sur facebook
- La description de chacun des groupes et équipes avec Mapbox.js
- Visualiser les pronostics avec D3 ICI et ICI
- Une comparaison des équipes à l'aide de diagrammes en radar toujours avec D3.js et Raphael.js
- Un calendrier statique mais original de tous les matchs
Divers#
Plan interactif de l'université de Leicester#
Quand l'Université de Leicester décide de refaire son interface cartographique, celle-ci ne prend que du bon à savoir OpenStreetMap et OSM Buildings. Le résultat est une application particulièrement riche et vous pouvez même avoir une vue à 360° de certains endroits. Bravo pour ce projet :)
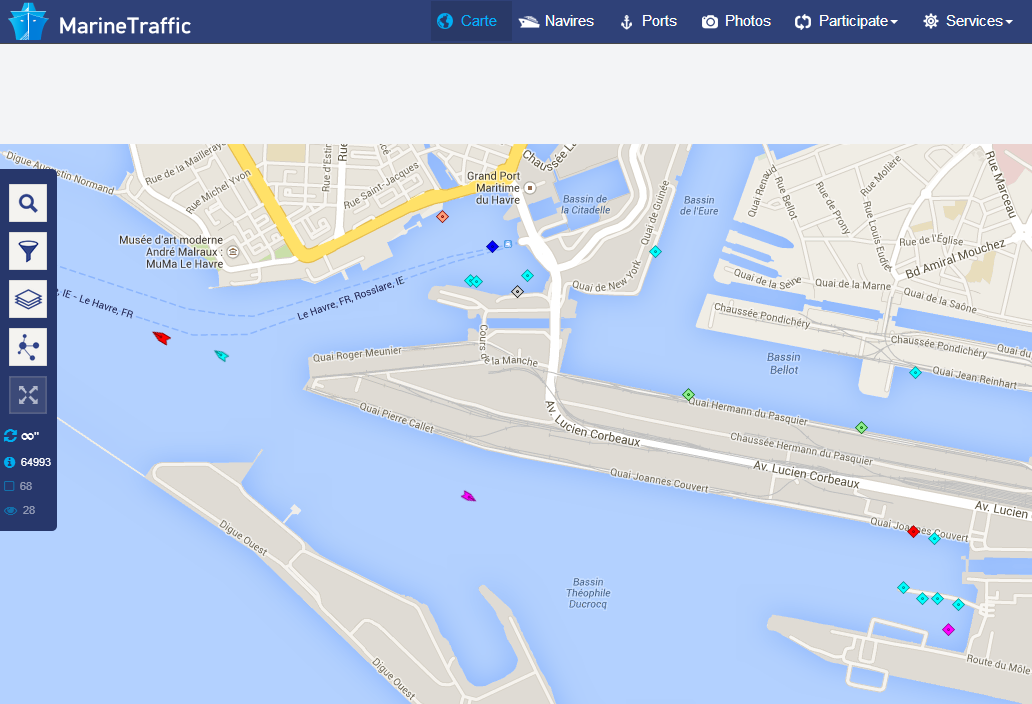
Il était un petit navire#
Xavier De La Porte est l'auteur de chroniques radios sur France Culture liées à la culture du numérique. Dans cette émission, il évoque les émotions que lui procure la contemplation des bateaux qui passent, accostent, au Havre, depuis un site internet appelé Marine Traffic.
Ce dernier permet d'afficher la trajectoire, les caractéristiques de bateaux, containeurs, dragueurs, ferrys, grâce à leur transpondeur AIS. Pris par la nostalgie, il s'embarque avec onirisme dans la description d'un étrange ballet impliquant, ici, un tanker libérien, là-bas, un dragueur de Panama. Le chroniqueur affirme que ce seul site pourrait justifier l'existence d'internet. L'auteur décrit en tout cas très bien - et c'est original - comment regarder une simple interface cartographique a pu le faire glisser vers la mélancolie et la rêverie.
En bref#
- Google achète une société spécialisée dans l'imagerie satellitaire.
- Nouvelle version du logiciel IGN Map.
- Comment créer son propre serveur de rendu des tuiles OSM ? La réponse en français.
- Comment relier les 48 états Américains en voiture ? C'est ici.
- Y'a quoi en face des Etats-Unis ?
- Inscrivez-vous à la rencontre des utilisateurs de geOrchestra.
- Visualiser la montée du niveau des océans en fonction de certain paramètre sociaux aux Etats-Unis.
Commentaires
Une version minimale de la syntaxe markdown est acceptée pour la mise en forme des commentaires.
Propulsé par Isso.
Ce contenu est sous licence Creative Commons BY-NC-SA 4.0 International