Revue de presse du 12 avril 2013#
C'est une belle revue de presse que nous vous offrons cette semaine. D'ailleurs, je tiens à remercier les différents contributeurs1 sans qui vous n'auriez pas votre bol de news hebdomadaire. Bon revenons à notre sujet principal. Au menu, vous aurez droit à la sortie de la V2 de Monteverdi et de la nouvelle version de LizMap. Basculons ensuite sur OpenStreetMap avec cette superbe réalisation 3D ou encore la version française de Learn OSM. Profitons en également pour prendre des nouvelles d'OpenLayers 3, et n’hésitez pas à jeter un œil aux applications "l'apparition du Nord" et "Animalerte". Une large section dédiée aux infographies est également disponible avec notamment cette superbe animation représentant la distance terre -> Mars ou encore celle représentant distance reste du monde -> Coree du nord. Enfin ne ratez pas la sortie du programme de la conference Frog 2013 ainsi que cette série d’œuvres de l’artiste David Thomas Smith basée sur Google Maps.
1 Fabien Goblet, Jérémie Ory, Julien Moura, Mathieu Rajerison, Pierre Vernier, Thomas Gratier
Sorties de la semaine#
Monteverdi 2 bêta#
Avant de commencer à parler de Monteverdi, un détour par Orfeo s'impose. Initialement développée par le CNES, Orfeo Toolbox (OTB) est une librairie Open Source multiplateforme (sous licence CeCILL) destinée au traitement d'images satellites. Celle-ci fournit un grand nombre d’algorithmes permettant notamment de classifier, segmenter ou encore filtrer des images satellites. Bon, ok et Monteverdi dans tout ça ! En fait, OTB se présentant sous la forme d'une librairie, son utilisation peut s'avérer compliquée pour les non informaticiens. C'est pourquoi l'équipe en charge du projet a également développé Monteverdi qui permet d'accéder aux fonctionnalités de OTB au travers d'une interface graphique. Une nouvelle version majeure de Monteverdi est disponible depuis peu. Encore en bêta, les développeurs ont besoin de vos retours afin de corriger les bugs potentiels et améliorer certaines fonctionnalités. N'hésitez pas à télécharger cette nouvelle version et à répondre au questionnaire (en français ou en anglais).
LizMap grandit encore un peu plus#
Décidément, on n'arrête pas de parler de cet outil qui évolue très vite! René-Luc d'Hont annonce sur son blog, la sortie d'une nouvelle version de LizMap. Le principe reste inchangé et basé sur les deux briques:LizMap Web Client 2.8 (côté serveur) et le plugin LizMap 1.9 (plugin QGIS, client lourd), le tout communiquant avec le moteur cartographique QGIS Server. La publication de cartes depuis votre logiciel QGIS sur le web devient un jeu d'enfant! La dernière version apporte de nombreuses nouveautés, on retiendra notamment l'édition de données d'une base PostGIS ou Spatialite, le suivi des actions utilisateurs et la gestion des utilisateurs. Bravo pour cet énorme travail, friendly et "graphiquement" attrayant! Amusez-vous à tester l'application et si vous êtes convaincu n'hésitez pas à télécharger cette nouvelle version et la tester. Vous trouverez la documentation d'installation ici.
MapGuide OS 2.5#
MapGuide OS est une plateforme vous permettant en quelques clics de créer votre application cartographique. Une nouvelle version (2.5) est depuis peu disponible. Celle-ci apporte son lot de nouveautés avec notamment un widget Google Street View ou encore l'amélioration de l'interface utilisateur. N'hésitez pas à télécharger. Je vous laisse consulter le blog The Map Guy(de) pour plus d'informations et n'hésitez pas à télécharger cette nouvelle version.
Client#
L'apparition du Nord#
On vous a parlé du style carte aux trésors la semaine dernière avec le fond Google ! On continue cette semaine dans le style ancien avec l'application : L'apparition du Nord. Cette application permet la consultation numérique de l'atlas "L'apparition du Nord selon Gerard Mercator". Développée en collaboaration par Stéfano Biondo, Joë Bouchard et Martin Ouellet de l’université de Laval, cette application s'appuie sent bon l'Open Source avec l'utilisation de Drupal pour la gestion du contenu ainsi que MapServer et OpenLayers pour la partie cartographique. Celle-ci permet l'accès à de nombreuses informations comme la comparaison entre la cartographie polaire de Mercator et une cartographie polaire récente (accès via l'onglet 2012).
OpenLayers 3 passe à la vitesse supérieure#
Plus je vois d'exemples d'OpenLayers 3 et plus il me tarde de voir cette version officialisée. Si vous avez encore besoin d'être convaincu des potentialités de cette future version, jetez un coup d'œil à cet exemple. Les traits en vert sont des données vecteurs, plutôt impressionnant la vitesse de chargement et la réactivité non? Bon allé encore une petite démo pour la route, qu'est-ce que donnerait une belle appli carto en plein écran ? La réponse est içi.
Une plateforme qui a du chien : Animalerte#
C'est avec un brin de nostalgie que je vous présente l'application Animalerte. En effet, celle-ci a été réalisée par des étudiants de notre ancien Master, le Master SIGMA. Au passage, si vous souhaitez un master en géomatique de qualité, je vous le conseille fortement. Bon revenons à Animalerte. Cette application fonctionnant en mode collaboratif vous permet de signaler le vol ou la disparition de votre animal, les animaux trouvés ou à adopter ou encore de pousser un coup de gueule ou au contraire un coup de coeur. C'est une belle initiative qui mérite à être diffusée !
OpenStreetMap#
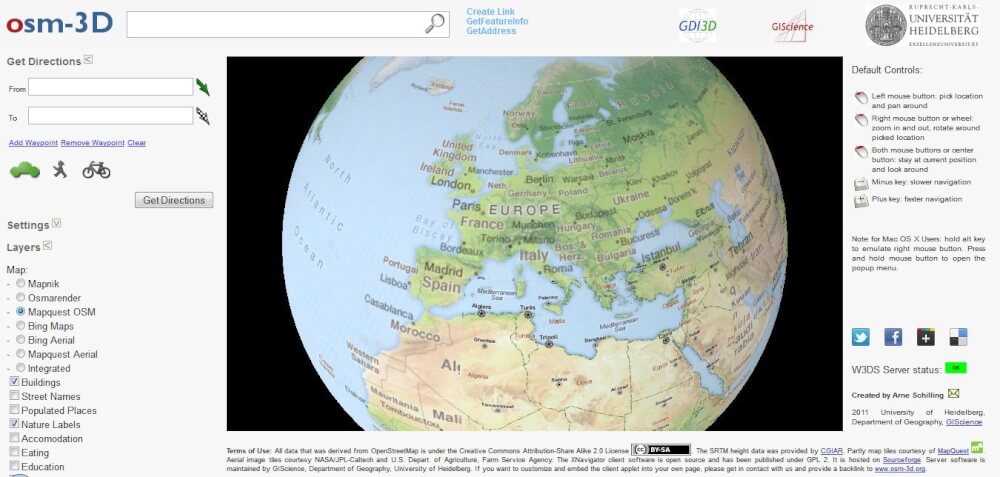
OpenStreetMap en 3D#
Pour beaucoup d'entre nous, OpenStreetMap se résume à sa vision cartographique en 2D. Mais, ces données peuvent également en 3D. C'est d'ailleurs l'objectif du projet OSM-3D. Je ne sais pas si l'application qui va suivre est liée à OSM-3D, mais le rendu est plutôt sympathique. L'auteur, Eli Sherer, a créé une application web permettant de visualiser les données OSM en 3D. La nouveauté étant que cela est consultable directement depuis votre navigateur. En furetant un peu, je suis tombé sur son site internet et plus particulièrement sur l'interface permettant de définir la zone que l'on souhaite voir en 3D. Bon, mise à part que l'auteur utilise l'API de Google Maps pour afficher un fond OSM, je n'ai pas réussi à générer un autre modèle 3D que ceux proposés. Néanmoins, c'est tout de même un beau boulot.
Learn OSM en français#
Il y a quelques semaines, nous vous avions parlé de la renaissance du projet Learn OSM. La plate-forme utilisée pour héberger ce projet favorisant les traductions, des déclinaisons de ce projet en Portugais, en Italien ou encore en Français ont été réalisées. En parlant de la version française, l'équipe en charge du projet a besoin de vous. Si vous souhaitez participer, la démarche expliquée par Yohan Boniface n'est pas bien compliquée. Vous n'avez donc aucune excuse ;)
Le journal le Monde se met à OSM#
Oui je sais ce que vous allez me dire, nous avons déjà parlé de cette news, l'équipe de Géotribu radoterait-elle? Non pas du tout, en fait c'était simplement pour signaler les remerciements de l'équipe de MapBox à la communauté OSM-fr. La démarche est sympathique et c'est encore une fois la preuve du dynamisme de notre communauté. Notons également que cette semaine, Alex Barth revient sur cette news sur son blog MapBox.
Représentation Cartographique#
Loin des yeux, mais pas très loin de nos SIG#
La distance est à l'honneur cette semaine avec trois infographies, chacune centrée sur trois régions différentes du globe, voire de l'univers. - La première est une animation propulsée en HTML5 qui vous fera voyager à travers l'espace de la Terre à Mars. Le rendu est astucieux et vous fera apprécier la distance énorme qui nous sépare de la Planète Rouge, notamment par rapport à la Lune.
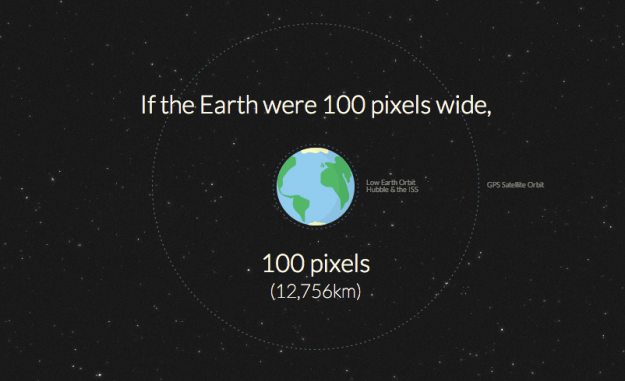
A quelle distance de la Corée sommes-nous ?#
La Corée du Nord fait les gros titres en ce moment. S'ils existaient, les Martiens nous trouveraient un peu paranos. La deuxième infographie, réalisée avec D3 (voir l'article "faire des cartes avec D3") montre la distance qui sépare la Corée du Nord de toute région du monde. L'auteur de cette carte, Jason Davies, y explique son choix du système de projection équidistant azimutal, plus pertinent, selon lui, que celui retenu par la BBC. Jason Davies fournit un travail conséquent pour l'implémentation des systèmes de projection dans D3. Il y est donc pour beaucoup dans la spatialisation de la fameuse librairie Javascript de dataviz.
Carte isochrone de Paris#
Pendant que certains se posent la question de l'arrivée de missiles sur leur territoire, d'autres s'amusent lors d'un hackathon organisé dans la Cité-Lumière autour des données du futur schéma directeur régional d'Île-de-France. À cette occasion, une des équipes a réalisé une carte isochrone permettant de savoir en combien de temps était accessible chaque endroit de Paris depuis la prochaine ligne de métro 15.
Divers#
Programme FROG 2013#
À vos agendas! Le programme du FROG2013(organisée par l'OSGEO) est tombé cette semaine! Pour rappel, cette journée de conférences, dédiées à la géomatique libre, aura lieu le 10 juin 2013 à St Mandé dans les locaux de l'IGN. Notons, l'organisation de deux sessions : une session thématique et une session technique, avec des présentations très alléchantes! Le mot "OPEN" résonnera dans toutes les oreilles. Un code sprint sera également organisé, un plus d'infos par ici Enfin, on en profite pour vous annoncer que l'OSGeo a été acceptée par le programme Google Summer of Code pour l'été 2013, l'annonce complète par ici
Des œuvres basées sur Google Maps#
L’artiste David Thomas Smith a utilisé les photos aériennes de Google Maps pour créer des œuvres: l’Anthroposcène. Il a sélectionné huit scènes différentes, des mines d’or en Australie, aux gratte-ciel de Dubaï..., sur lesquels il réalise des photomontages de manière à complètement décomposer les photos aériennes originales. Résultat assez bluffant ! Exemple 1 et Exemple 2 Il expose à la Copper House Gallery jusqu'à mi-Avril.
En bref#
- Quelques infos sur l’intérêt des cartes schématiques.
- Des bâtiments floutés de manières aléatoires sur bing map.
Commentaires
Une version minimale de la syntaxe markdown est acceptée pour la mise en forme des commentaires.
Propulsé par Isso.
Ce contenu est sous licence Creative Commons BY-NC-SA 4.0 International