Revue de presse du 9 mars 2012#
Je ne sais pas si c'est le début des élections ou la remontée du thermomètre qui nous rend si vindicatifs, mais voici une revue de presse un brin acide. Commençons néanmoins avec quelques douceurs cartographiques grâce à Kartograph et Processing, continuons avec la personnalisation d'OpenLayers ou encore la possibilité de visualiser de manière interactive des projections. Enfin, chaussons les rangers, le treillis et partons défendre l'OpenSource/Open Data avec ce billet sur l'utilisation abusive d'OpenStreetMap par Apple. Allez c'est parti ! Bonne lecture :)
Sorties de la semaine#
De belles cartes avec Kartograph#
Je me souviens encore de mon émerveillement lorsque j'ai vu pour la 1ère fois des cartes réalisées avec Mapnik. J'avais été à l'époque bluffé par la qualité et le rendu final. Tout récemment, j'ai retrouvé ce même sentiment en découvrant kartograph. Ce framework composé d'une partie python et d'une partie javascript (s'appuyant sur jQuery et RaphaelJS) vous permet de créer des cartes interactives et surtout personnalisées. Bien que de l'aveu même de l'auteur, Gregor Aisch, ce travail a été guidé par les besoins des journalistes et des designers, nous pouvons facilement l'utiliser dans une cartographie plus "classique". Pour vous en convaincre, je vous laisse jeter un coup d'œil aux démos disponibles. Pour le moment, je ne vous en dis pas plus, car j'espère trouver un temps ce WE pour m'amuser avec ce framework et vous proposer un billet plus complet.
Rendus cartographiques avec Processing#
Processing est un language de programmation basé sur Java qui permet de créer de superbes visualisations et animations interactives. Cette semaine, nous avons vu passé beaucoup de frameworks et librairies relatives à ce langage avec des cas exemples d'applications cartographiques. Ainsi, nous vous présentons unfoldingmaps.org qui consomme des tuiles Mapnik par exemple. Vous pouvez aussi regarder du côté de "GI Centre Geomap" avec ces exemples. Pour des exemples plus graphiques, mais à priori exploitables en cartographie, allez sur ce portfolio.
MyGeoCloud#
A la liste des services (CartoDB, GisCloud, etc.) vous permettant de créer votre application cartographique dans le "cloud", il faut dorénavant ajouter MyGeoCloud. Ce service web sécurisé vous permet d'importer et de spécifier la symbologie de vos données pour ensuite les exporter en WMS ou WFS. Les technologies utilisées sont toutes OpenSource avec notamment Postgis pour le stockage, Mapserver comme serveur cartographique ou encore GeoExt pour l'interface. D'ailleurs, le code source de l'application est disponible sur GitHub. Au-delà de l'aspect technique, le seul point noir que j'ai noté c'est l'absence de point de contact mise à part une adresse mail. Difficile de savoir qui est à l'origine de ce projet. Pour le moment, et même si je pense que cela viendra, aucune indication de prix ou d'abonnement ne sont précisées. Un projet à suivre.
Du WFS pour QGIS Server#
Il y a quelques temps nous vous avions présenté QGIS Server ainsi que le projet LizMap développé par la société 3liz qui permettent de transformer votre QGIS en serveur cartographique web. Néanmoins, jusqu'à récemment, seule la norme Web Map Sevice (WMS) était implémentée. Mais grâce au travail de 3Liz, QGIS Server a désormais une nouvelle corde à son arc puisqu'il est capable de servir du WFS. Pour plus de détails, je vous laisse consulter l'annonce officielle.
Une librairie PHP en plus pour la cartographie#
Aussi étonnant que cela puisse paraitre, les librairies spatiales en PHP sont assez rares. Que feriez-vous alors si vous aviez besoin de connaitre la distance sphérique entre deux points ? Non, ne vous jetez pas tout de suite sur votre éditeur préféré afin de pondre votre bout de code puisque nous avons récemment appris l'existence de la librairie Spherical Geometry. Celle-ci dispose de nombreuses méthodes vous permettant par exemple de calculer une aire (sphérique) ou encore de connaitre l’azimut d'un point par rapport à un autre.
OpenStreetMap#
Apple dégaine OpenStreetMap... comme un amateur#
Commençons cette série OpenStreetMap par une news en demi-teinte mais qui a néanmoins fait le buzz : l'utilisation d'OpenStreetMap par Apple ! Ces derniers temps, nous vous parlons de switch2osm régulièrement, le principe consistant à quitter Google Maps pour utiliser OSM. Différentes compagnies ont franchi le pas (Dont Foursquare). Cette semaine, c'est Apple qui s'y colle en fournissant des tuiles OSM pour son application Iphoto. L'annonce à même été officiellement relayée par la fondation OSM.
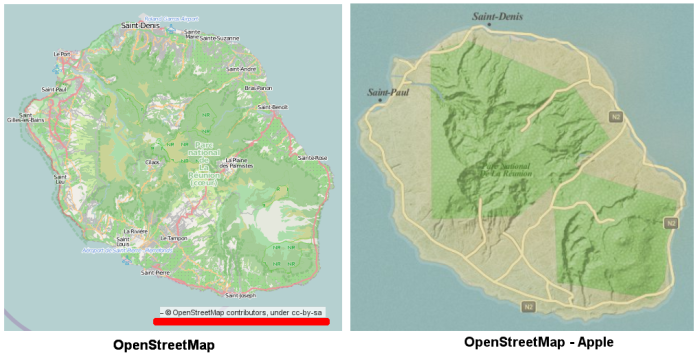
Malheureusement, il semble y avoir encore "quelques ratés à l'allumage". Plusieurs points négatifs ont notamment été soulignés par James Fee de WeoGeo. Tout d'abord et c'est peut être là le plus important, il n'est aucunement fait mention de la source des données, ce qui est pourtant obligatoire. Deuxièmement, et je vais être un peu acide, mais non content de spolier NOTRE travail communautaire, il ne sont même pas capables de l'exploiter correctement. Pour vous en convaincre, il vous suffit de lire le billet de Alastair Aitchison où les erreurs de représentation sont flagrantes. Enfin, cerise sur le gâteau, les données utilisées datent de... 2010. Oui, oui 2010 vous avez bien lu. En même temps, ce n'est pas comme si un planet.osm était généré chaque jour...
Pour vous en convaincre, n'hésitez pas à consulter ces deux applications (ivan sanchezortega, refnum) qui proposent la visualisation des données OSM et (OSM) Apple et aussi notre petite capture d'écran. Et ô miracle, vous avez vu ? nous avons même pris la peine d'ajouter la source de nos données sur l'image !
La question que je me pose et que James Fee également d'ailleurs, c'est pourquoi la communauté OSM est si prompte d'habitude à monter au créneau dès qu'il y a une exploitation abusive des données et là... rien ! Bien évidemment, c'est un partenaire de poids et le politiquement correct est de rigueur. Mais tout de même, il ne faut pas oublier qu'OSM est une œuvre collaborative alimentée par le travail de chacun d'entre nous. J'ai envie de me battre pour ce projet et j'essaye de le faire avancer chaque jour. Mais j'attends (nous ?) autant des membres de la fondation. Bon allez, j'arrête mon petit coup de gueule de la semaine, vous allez voir qu'ils vont réussir à faire monter ma tension ! Néanmoins, je dois avouer qu'il y a parfois des choses qui me mettent hors de moi !
OpenStreetMap et FreeMind#
Connaissez-vous FreeMind ? Il s'agit d'un logiciel permettant de réaliser des cartes heuristiques. Derrière le mot carte, nul rapport avec la cartographie classique (quoi que !) mais un moyen d'organiser vos idées d'une manière beaucoup plus proche de votre façon de penser. Cette manière de faire peut s'appliquer à tout, de la prise de note lors d'une réunion jusqu'à ma bibliographie de thèse. L'idée des cartes heuristiques repose sur la création de concepts qui peuvent être ensuite regroupés ou complétés. Vous pouvez ajouter des images, des icônes et, je viens de le découvrir, des cartes basées sur OpenStreetMap.
Pour plus de détails, je vous laisse le soin de consulter la vidéo ci-dessous :
OSM, météo et plus#
Certains sont venus à la cartographie à cause de leur attrait (je pense à un certain @ratzilla). Nous en profitons donc pour mettre en avant un projet vraiment impressionnant : tout est opensource, les logiciels météo, les données récoltées et l'interface cartographique utilise OpenStreetMap. Si vous voulez pousser l'expérience plus loin encore, passez à Arduino et faites votre propre station de mesure. Ce sera de l'approche intégrée. En "off", si vous voulez comprendre Arduino, regardez aussi du côté de la tendance DIY poussé par les fanatiques de l'électronique, des artistes au sens large et aussi par la dynamique opensource.
OpenStreetMap, une chaîne de traitements dans OSM#
Nous avions dans nos projets de faire un tutoriel de mise à jour automatique de la base OSM pour extraire des informations locales. N'ayant pas trouvé le temps encore pour cela, nous vous proposons de consulter cet exemple qui s'occupe d'extraire les ponts et de mettre à jour la base de données. Le processus est plutôt intéressant. Il s'appuie sur PostGIS, Osmfilter, Osmconvert, Osmupdate et Osmosis principalement. Il faut reconnaître que le tutoriel bien que clair nécessite de ne pas être effrayé par la ligne de commande.
Des cartes libres pour qui ?#
Profitant de l'article précédent, nous en profitons pour faire une digression sur "la problématique de la carte pour tous?" sur la liste OSM qui reprend un peu celle déjà soulevée sur la séparation entre citoyen et crowdsourcing. Merci à Gilles Bassière pour le lancement du débat. Ce débat nous a aussi renvoyé à quelques lectures récentes sur le fossé entre programmeurs et utilisateurs finaux dont celle-ci sur le design ou bien sur "l'usabilité" (avec une critique de Quantum GIS, non partagée pour ma part) . Nous ne prétendons pas détenir la vérité, comme d'habitude exercez votre esprit critique.
Client#
Quelques nouveautés sympas de OpenLayers#
Marre des affreux boutons bleus d'OpenLayers ? Par défaut ces derniers seront désormais gris. Mais, sachez que vous pourrez également très facilement les personnaliser comme le prouve cette démo. Un petit coup d'œil au code montre qu'il suffit d'inclure l'id css de notre contrôle lors de sa création et de spécifier ses propriétés de style. L'objectif des développeurs d'OpenLayers de passer le maximum d'élément en CSS est je trouve une très bonne idée. Cela permettra à chacun de personnaliser comme il le souhaite son interface. En dehors de la personnalisation des boutons, des nouveautés apparaissent au fur et à mesure. On les découvre souvent par hasard au détour d'une démo.
Ainsi, nous vous proposons de passer vos tuiles OSM en gris dans le navigateur (Attention, il faut un navigateur récent car c'est canvas qui est utilisé). Le concept nous a paru intéressant : pensez à ceux qui doivent imprimer sur copieur noir et blanc et qui ont une carte illisible. Avant, il fallait passer par Wax pour utiliser le système UTF-grid qui permet d'avoir des infobulles avec un système de grilles raster. Lors d'un récent code sprint OSGEO, du nouveau code a été développé pour le faire fonctionner en natif. Voici une démo.
Quelques outils pour admirer des projections de manière interactive#
Avec la sortie de Kartograph déjà mentionnée, nous avons pu apprécier une démo permettant de varier les projections, nous vous en proposons deux autres démos, Project it Yourself de la société Development Seed (qui fait les produits TileMill et Mapbox) qui permet de customiser tous les paramètres de la projection. Nous vous proposons aussi une démo de projections s'adaptant à l'échelle (traduction de "scale adaptive projections" si ça vous parle mieux).
Jouez et découvrez ce dernier cas.
Divers#
Les alternatives libres à Google Maps#
Eh oui désolé de vous décevoir vous afficionados de Google Maps, mais il existe des solutions tout aussi performantes et complètements libres. Pour vous en convaincre, le mieux est de consulter la présentation effectué par Mathieu Leplatre de la société Makina Corpus dans le cadre d'un petit déjeuner cartographique organisé à Toulouse par cette même société.
L'essentiel des informations nécessaires pour comprendre l'écosystème (j'entends déjà Richard Stallman grincer des dents cf mots interdits) Open Source est réuni. Mais, fervent défenseur d'OpenLayers, je dois également prendre mon bâton de pèlerin et nuancer certains constats. En effet, de la slide 19 à la slide 21 l'auteur compare 3 librairies existantes à savoir : OpenLayers, ModestMapsJS et Leaflet. Concentrons-nous sur OpenLayers et leaflet.
Sur les 5 points négatifs reprochés à OpenLayers, je pense que certains méritent une correction ou un éclaircissement :
- Tout d'abord le poids de la librairie OpenLayers est à mettre en correspondance avec les fonctionnalités disponibles. De plus, en fonction de vos besoins, vous avez la possibilité de compiler votre propre version d'Openlayers en n'incluant que les classes uniquement nécessaires. D'un autre côté, Leaflet possède moins de fonctionnalités et elle est donc par extension plus légère. Attention, je ne critique aucunement ce dernier projet dont la qualité du code est admirable. Mais j'effectue un simple constat.
- Il est fait également mention du nombre (8) de tuiles chargées par défaut par OpenLayers. Même si cela était vrai avant la version 2.11, ce comportement pouvait être facilement modifié lors de la création de votre couche grâce au paramètre buffer. De plus, les nouvelles versions d'OpenLayers ont par défaut une valeur de buffer à 0. C'est donc pour moi, un faux point négatif.
- Le dernier point qui m'a surpris est la mention de GeoExt. J'avoue ne pas avoir compris ce que venait faire cette information dans les points négatifs. Bizarrement, j'aurais plutôt vu cela comme un point positif. Mais clarifions tout de même cette information. Ces deux projets, bien que complémentaires, n'en sont pas pour autant complètement indépendants. Vous pouvez très bien utiliser OpenLayers sans GeoExt (l'inverse par contre n'est pas vrai).
J'aurais pu également ajouter de nombreux points positifs mais arrêtons nous là. Je ne voudrais pas que mon discours est l'air d'un plaidoyer en faveur d'Openlayers. En effet, mon but ici était de nuancer l'approche présentée. Peut être que cela a était fait dans le discours associé à cette présentation mais malheureusement je n'avais que les slides pour en juger. Malgré ces petites remarques, c'est une ressource dont je compte me resservir lors de prochaines présentations
Viaduc de Millau#
Continuons notre série intitulée "la tête dans les nuages" avec cette fois une image du Viaduc de Millau prise par un des satellites pleiades. Pour rappel, les satellites optiques pleiades sont issus d'un projet commun entre notamment le CNES et EADS Astrium. Assurant des missions aussi bien civiles que militaires, ils permettent de fournir des images à 50cm de résolution avec une capacité de revisite quotidienne. La précision est tout de même impressionnante non ?
source : CNES
Commentaires
Une version minimale de la syntaxe markdown est acceptée pour la mise en forme des commentaires.
Propulsé par Isso.
Ce contenu est sous licence Creative Commons BY-NC-SA 4.0 International