Unfolded Studio, une nouvelle plateforme de visualisation de géodonnées#
Unfolded Studio est un tout nouvel outil créé par l'équipe derrière kepler.gl, deck.gl ou H3.
Ils se sont rencontrés lorsqu'ils travaillaient pour Uber et ont monté en 2019 la société Unfolded.ai.
Ils parlent de cette plateforme comme de la nouvelle génération d'outils d'analyse et de visualisation web de données géographiques.
Après l'avoir évoqué dans la dernière GeoRDP, j'ai donc voulu tester un peu tout ça !
Si vous avez essayé Unfolded Studio, n'hésitez pas à laisser vos impressions dans les commentaires !
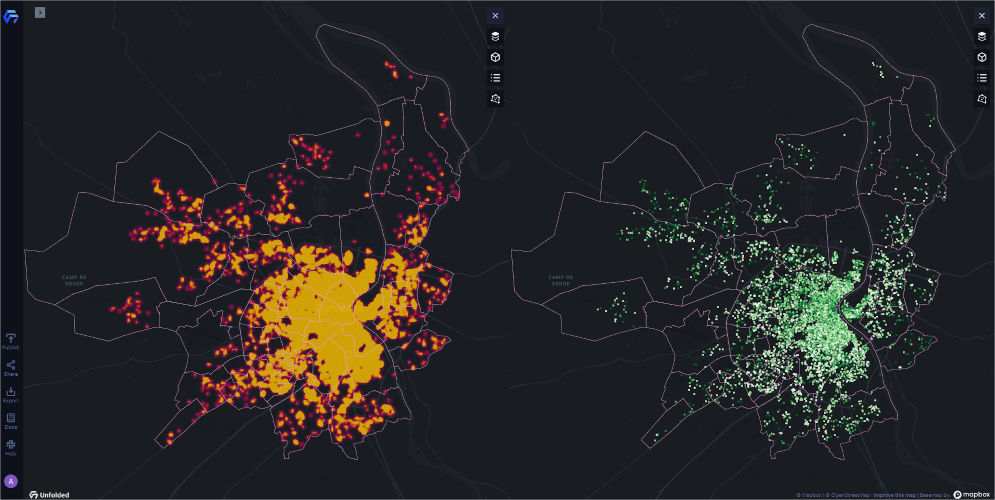
Carte des logements Airbnb de Bordeaux#
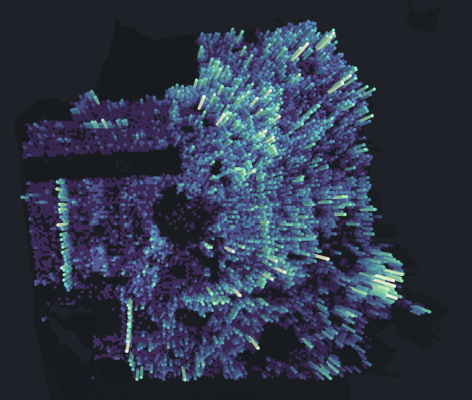
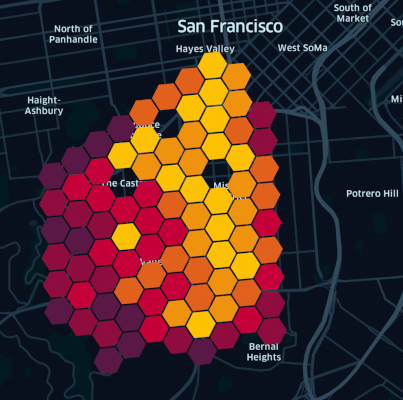
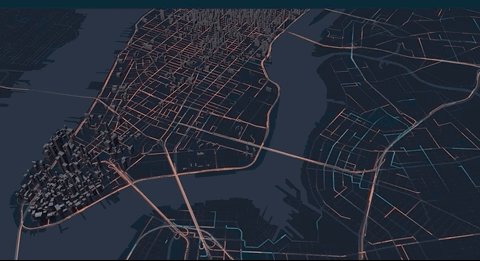
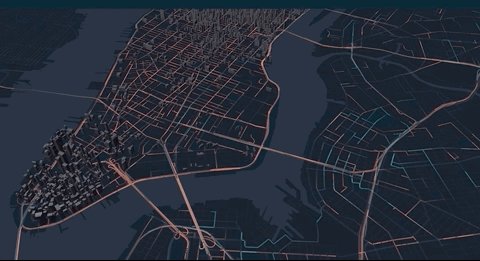
Cette carte représente (à gauche) la densité de logements Airbnb sur l'agglomération bordelaise, comparée (à droite) à une discrétisation par niveaux de prix (plus c'est foncé, plus le logement est cher).
Un primo-affichage un poil lent#
Cliquez ici pour voir la carte en plein écran
Vous allez rapidement vous rendre compte que le premier défaut que je trouve à l'outil est le temps de chargement.
Il y a une 60aine de Mo à charger, certes, mais ça gâche un peu l'expérience utilisateur, que l'entreprise vante comme simple et rapide...
En revanche, une fois l'affichage terminé, l'interface réagit très bien, ce qui est un très bon point.
Une documentation bien fournie#
La documentation se trouve ici et est déjà bien achalandée pour un nouveau produit.
Pour ceux ayant utilisé kepler.gl, vous remarquerez que pas mal de features se retrouvent dans Unfolded Studio, ce qui explique, sans doute, le niveau de maturité de l'application.
Manipulation de l'application#
Tout est très simple dans l'application pour construire une carte.
Ce qu'il faut savoir c'est que tout se base via le navigateur web.
Vous accédez au studio ici https://studio.unfolded.ai/, et une fois connecté, il n'y a plus qu'à lancer une nouvelle carte.
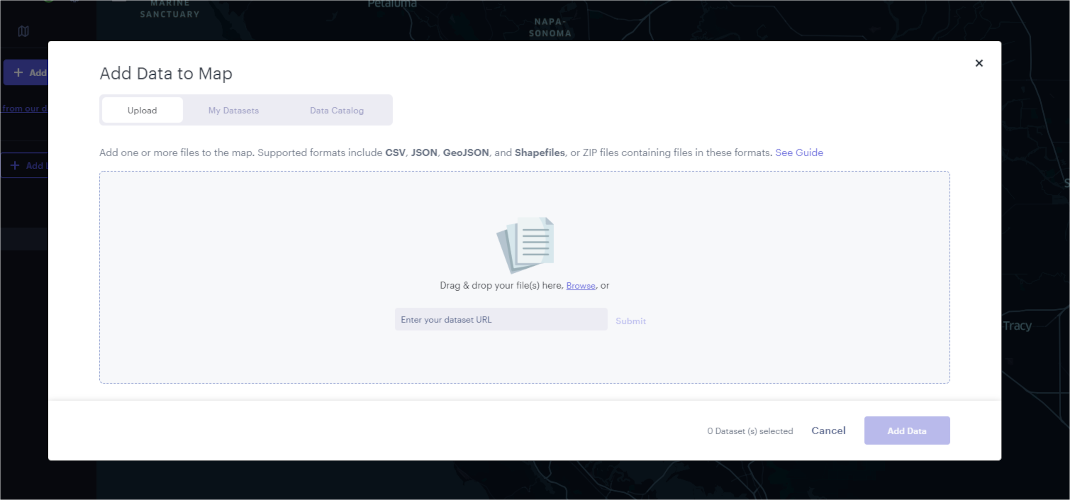
On vous propose d'importer des fichiers ou d'en utiliser à partir d'une url.
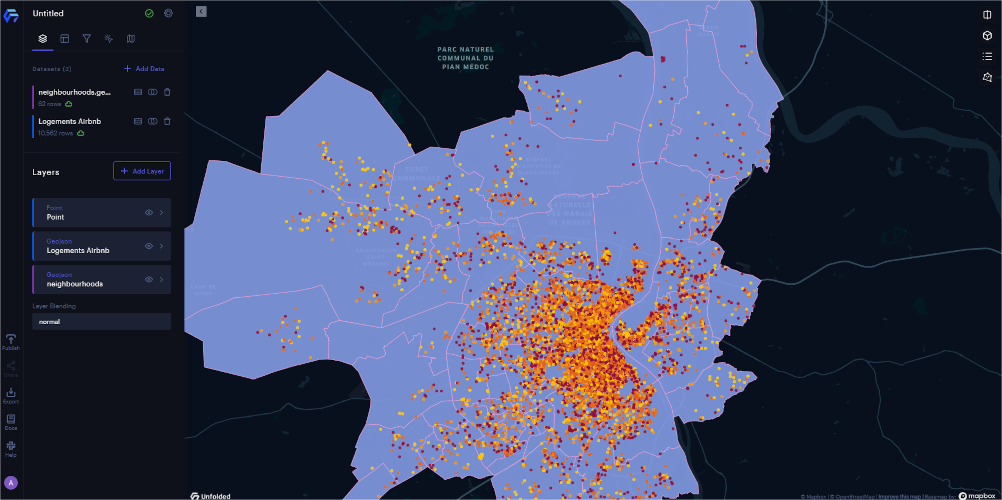
Et l'application affiche dans un premier temps ce qu'il lui semble le plus "logique" comme manière de représenter chaque donnée chargée.
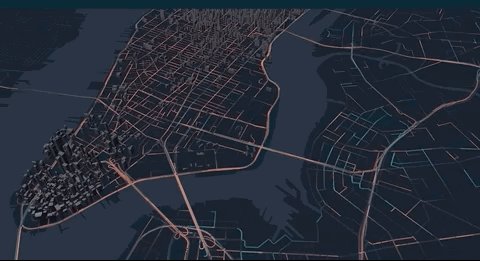
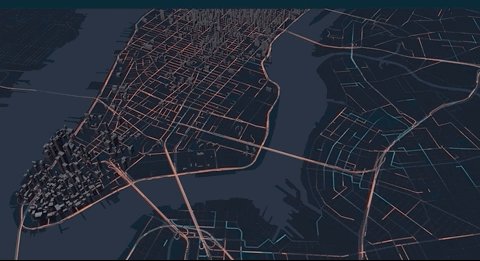
Libre à vous ensuite de changer le type de représentation, dont les possibilités sont assez fournies. Vous trouverez ci-dessous la liste complète, avec un accès à la documentation (en cliquant sur le nom de la représentation) et un exemple :
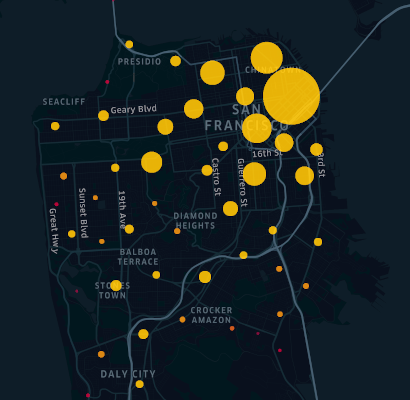
Point#
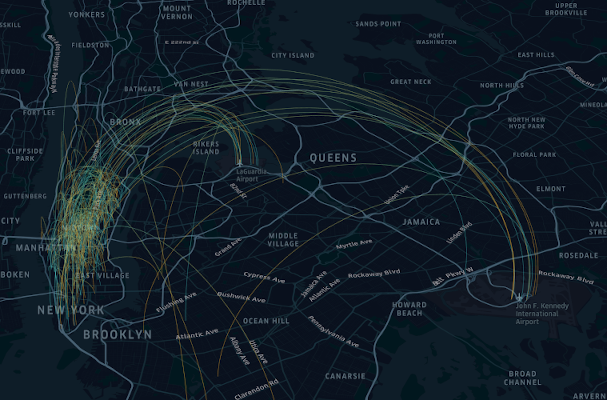
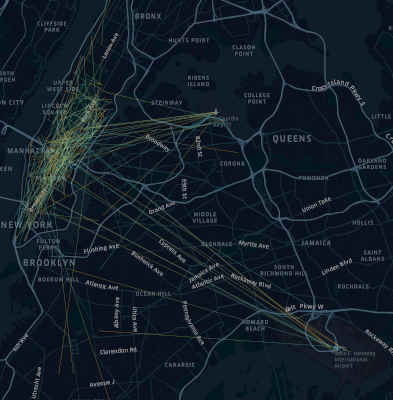
Arc#
Ligne#
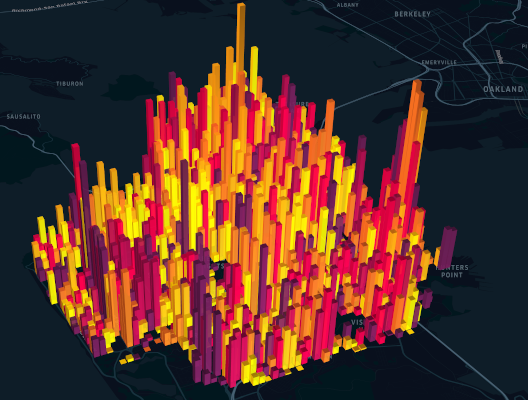
Grille#
Polygone#
Cluster#
Icône#
Hexbin#
Heatmap#
H3#
Trip layer#
Vous avez la possibilité de choisir quel(s) champs servira(ont) à la symbologie.
Sur l'exemple illustrant cet article, j'ai choisi de représenter une heatmap pour observer la densité de logements Airbnb.
On peut modifier la palette de couleurs, ainsi que le radius et ajouter un poids à sa création.
Pour la deuxième carte, j'ai voulu afficher les différences de prix, en jouant sur la couleur du ponctuel.
Tout ces paramètres sont très rapides à modifier et relativement instinctifs.
On remarquera qu'il n'est, pour l'instant, pas possible de jouer sur les transparences des différentes couches affichées...
Coooluuuuumns#
Warning
Passons rapidement sur ce titre imitant très mal le bad side de Smeagol.
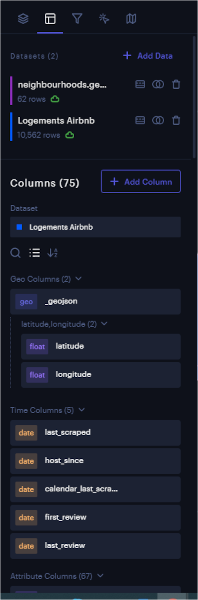
L'onglet Columns permet de faire un peu de manipulation de données.
Il est possible de :
- Voir les différents champs des jeux de données chargés
- Ajouter un nouveau champ en utilisant des expressions
- Renommer un champ
- Réaliser des jointures, ainsi que des group by
Déjà pas mal !
Fonctionnalités réjouissantes mais peu poussées#
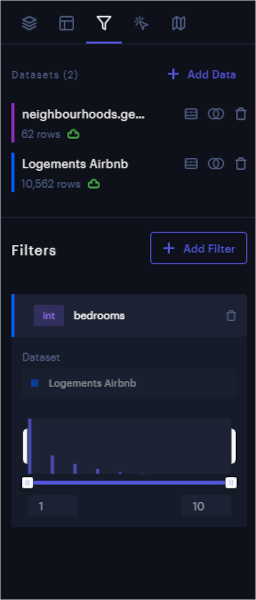
D'autres fonctionnalités existent comme des filtres, des options sur les infobulles ou encore un geocoder.
Elles ont le mérite d'exister, mais ne sont pour l'instant que peu poussées.
Il est également possible de choisir quel fond de plan servira à votre carte.
Il faudra pour cela accepter de passer par MapBox, hé oui...
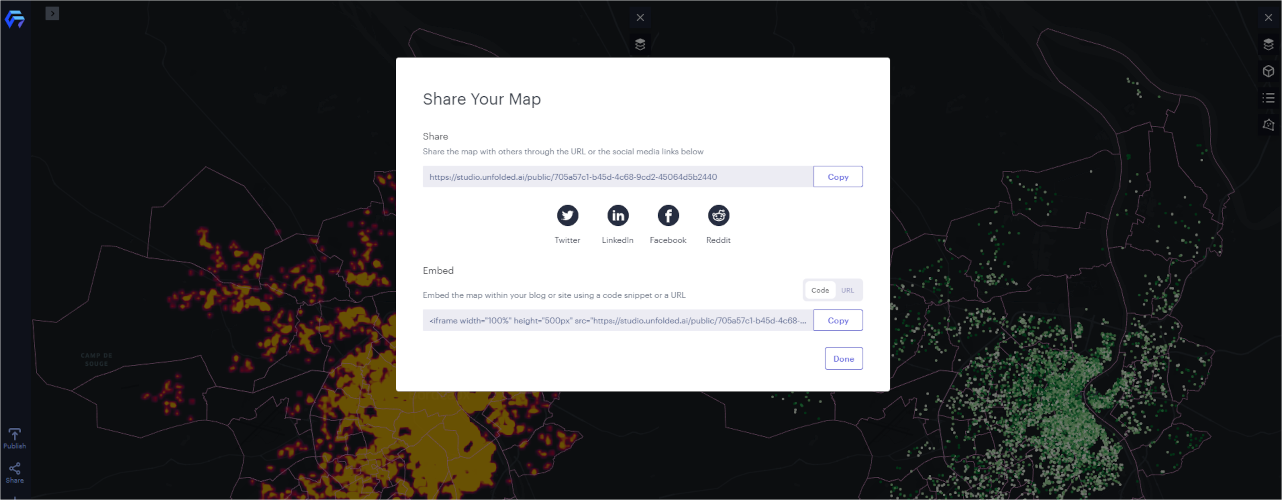
Publication et export#
C'est dans la publication de votre carte que les choses changent réellement par rapport à kepler.gl.
Unfolded va stocker la carte que vous venez de créer dans un dossier de leur côté, vous permettant alors d'y revenir ou bien de la partager.
Une fois publiée (ce qui peut prendre du temps), vous pourrez la partager directement via une url ou l'embarquer dans un site internet via un iframe.
Enfin, plusieurs options d'export s'offrent à vous :
- Image
- Data
- Carte
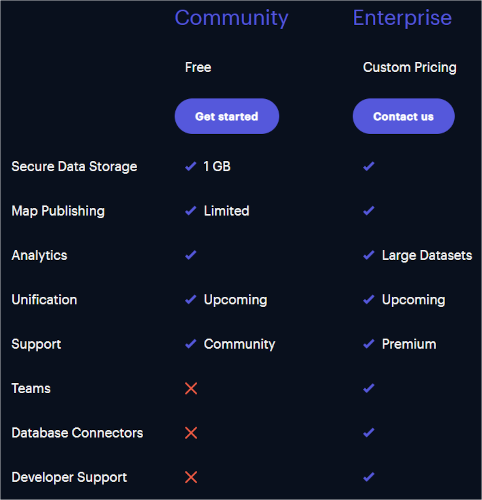
Business model#
Unfolded propose un free tier avec les caractéristiques suivantes :
Clairement, rien n'est gratuit dans ce bas monde, donc si vous souhaitez faire un peu plus que jouer avec Unfolded Studio, il est fort à parier que vous serez obligé de passer par la version payante (dont le prix n'est pour l'instant pas communiqué) ou que vous vous retournerez vers kepler.gl ou deck.gl.
Données#
Les données utilisées pour cet article proviennent du site http://insideairbnb.com qui n'est pas affilié à Airbnb, mais qui a récupéré des tonnes de données directement sur le site.
Conclusions#
Quelques réflexions issues de cette première prise en main.
D'abord, ses avantages :
- Prise en main de l'application très rapide
- Une fois les données chargées, l'application répond très rapidement aux changements de paramètres
- La publication de la carte permet de la réutiliser facilement ailleurs
Quelques inconvénients ou améliorations à attendre :
- Une certaine lenteur dans le chargement de la carte publiée
- Les fonctionnalités de modification des jeux de données sont assez peu poussées
- Le free tier limite assez rapidement l'utilisation, que ce soit au niveau de la taille de fichier stockable (1GB au total), du nombre de cartes publiables ou encore sur la non capacité à se connecter à des bases de données
Personnellement, au vu des avantages et inconvénients précédemment listés, cela me donne l'impression d'un kepler.gl embarqué dans un PaaS.
Si vous n'avez le temps ou les compétences pour utiliser et embarquer kepler.gl ou d'autres bibliothèques de ce type, cela peut être une bonne solution.
Reste à voir la manière dont cela évoluera dans le futur !
Auteur·ice#
Aurélien CHAUMET#
Ingénieur en Aménagement du territoire, je suis arrivé à la géomatique par un hasard de parcours professionnel en 2016, suite à mon admission au concours d'ingénieur territorial.
De formation autodidacte, je travaille au Pays Marennes Oléron en tant que chargé de mission Système d'Information Territoriale, sur toutes les thématiques de compétence communale et intercommunale.
Intéressé par les données et leurs représentations, je reste en permanence en veille sur les outils SIG, données et dataviz, comme QGIS, Tableau, FME ou encore Kepler.gl, Aerialod ou Blender.
J'ai créé un site internet me permettant de compiler certaines de mes réalisations.
À travers Geotribu, j'espère pouvoir apporter mes connaissances sur les différents outils que j'utilise, en continuant de me former sur de nouveaux ! Pour toute question, n'hésitez pas à passer par Twitter
Commentaires
Une version minimale de la syntaxe markdown est acceptée pour la mise en forme des commentaires.
Propulsé par Isso.
Ce contenu est sous licence Creative Commons BY-NC-SA 4.0 International