Revue de presse du 6 septembre 2013#
C'est la rentrée chez GéoTribu et ailleurs, il est donc temps de checker (survoler) le cartable de l'actualité géomatique :
Sorties de la semaine#
Imposm 3#
L’outil d’importation des données OpenStreetMap dans une base PostGIS est sorti en version 3. Si les performances ont été largement améliorées, c’est surtout le support des fichiers différentiels qui est intéressant selon moi, réduisant ainsi énormément la charge de traitement. A noter également qu’auparavant l’outil était presque exclusivement en Python (il me semble) et qu’il a été réécrit en Go, le langage créé par Google. Le code est maintenu par Omniscale et librement accessible sur le dépôt GitHub.
Client#
Tuto D3 et Leaflet#
Et bim ! encore du D3.js et Leaflet, décidément ils monopolisent l'actualité géomatique de ces dernières semaines, le couple du moment à la mode. Vous remarquerez que j'ai mis en lien un article du Corriere de la Serra - au début j'avais pointé vers pipole.net mais c'est pas possible :/ Bon bref... revenons à nos (carto)moutons. Donc voici une super série de tutos sur D3.js et Leaflet par le Geographic Information Student Collective. Cette série recouvre une bonne partie du webmapping actuel. Je vous conseille d'y jeter un coup d'œil!
D3 : Responsive Maps#
Le responsive c'est à la mode... c'est tout d'abord une philosophie de développement, ne pas avoir à recoder les feuilles de style pour chaque device et définition d'écran. Ok, ce n'est peut-être "pas une solution mais un compromis" - ce n'est pas de moi mais de Fred Cavazza.
Mais quid des cartes responsives en ligne ? Et bah avec d3.js ça devient possible. Décidemment, pas une semaine sans qu'on parle de cette bibliothèque 
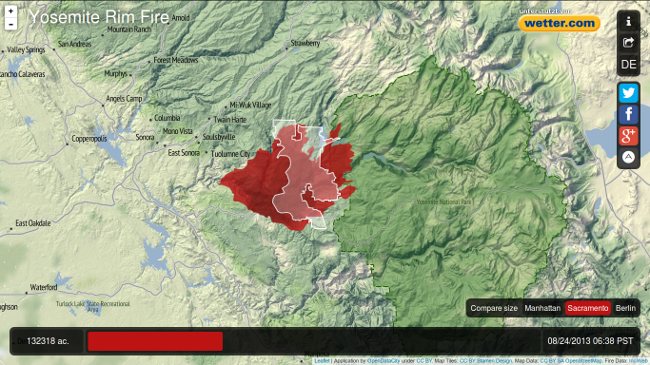
Animation de l'incendie de Yosemite#
Cela fait un an que je n'ai plus de télévision. Du coup pour suivre les actualités, ce n'est pas toujours simple. Il a donc fallu que je rédige ce billet pour apprendre qu'il y a eu récemment un énorme incendie en Californie.
Bon, peut être le savez vous déjà et vous dites pourquoi diantre nous parle-t-il de ça ? En fait, ce qui m'amène à ce sujet est cette superbe animation de cet incendie. C'est fluide, beau et bien pensé ! Vous pouvez même comparer la taille de ce désastre à d'autres villes des Etats-Unis.
Représentation Cartographique#
Stop it with Mercator!#
La projection Mercator, c'est le mal ... et pourtant on la voit un peu partout sur le web. C'est sûr que pour les internautes non aguerris à la cartographie, on pourrait penser que c'est une représentation proche de la réalité de notre Terre. Je suis certain qui si on fait un sondage dans la rue en leur demandant si le Groenland est plus grand que l'Australie, beaucoup répondront par l'affirmative ... alors que la patrie des kangourous est 3,5 fois plus étendue :/
C'est pourquoi Laurent Jégou a lancé ce site pour qu'enfin nous arrêtions le massacre ... les outils techniques existent maintenant : D3.js par exemple. Mais quid des images satellites ? pas facile à trouver :/
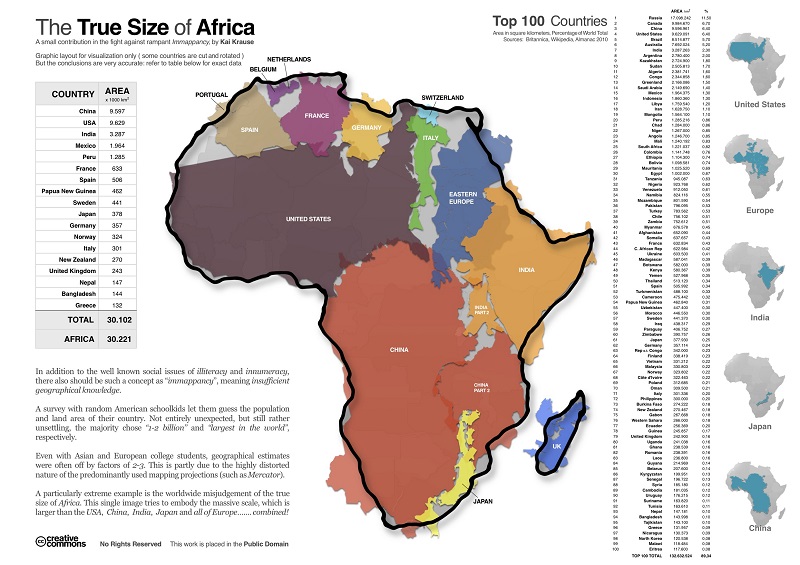
Quand la taille compte (-inent)#
Dans la même idée des représentations faussées des dimensions géographiques, voici une carte réalisée par Kai Krause (connu d’habitude pour ses apports aux interfaces graphiques…) qui permet de redonner à l’Afrique sa véritable dimension. Elle date de 2010 mais ITECO la rappelle à notre bon souvenir et en prime, j’ai appris le terme « immapancy » qui se prête justement à toutes ces divergences entre l’idée géographique reçue et la réalité.
Et si notre imaginaire collectif malmène ce pauvre continent, c’est encore la faute de Mercator ! Allez, avec moi : Mercator c’est le mal, c’est le pêché. Mercator c’est tabou, on en viendra tous à bout ! Utilisons des projections plus « area-friendly » , comme celle de Peters par exemple, qu’un journaliste de The Economist avait justement mis en avant pour commenter le travail de Kai Krause. Certes, c’est de suite moins sexy au niveau des formes.
Allez c'est presque le WE ! Alors pour le plaisir, n'hésitez pas à regarder cette vidéo qui traite justement de...projection :
Des monstres marins et des cartes#
Les cartes de la Renaissance regorgent de détails qui nous semblent peut-être maintenant un rien naïf. Mais qu'est-ce que c'est joli ! Vraiment un travail de bénédictin. Si en plus de la carto vous avez une passion pour les monstres marins, je ne saurai que vous conseiller ce livre.
Source : BibliOdyssey
A Map of the Age of all Buildings#
Vous vous rappelez, nous vous avions montré il y a quelques semaines une webcarto sur l'âge des bâtiments plutôt bien foutue sur New-York ? Et bien maintenant c'est au tour de la Hollande. C'est développé par Waag. Via leur CitySDK. Je sais pas pour vous, mais moi ch'suis fan 
Luminocity Map#
Encore une datamapviz sympa - il s'agit là d'une représentation de la densité de population et de la densité d'emploi au Royaume-Uni sur les villes principales. En regardant un peu le code, on voit que ça a été développé sous MapBox. Il va bien falloir que je teste cette super bibliothèque.
Tagadam, Tougoudoum, des bruits dans le métro londonien#
Le métro londonien inspire beaucoup de data designers, de data artists, de cartographes. Dans de précédentes revues de presse, nous vous en donnions quelques exemples, dont certains très originaux comme celle où l'espérance de vie remplaçait les stations.
La carte que nous vous présentons ici, créée par Bruno Imbrizzi, est fortement immersive du fait de l'emploi de deux techniques. La première est la 3D qui permet de se positionner où l'on veut, selon l'angle que l'on veut. La deuxième est la plus intéressante et concerne la sonification. Si les data visualisations sont le plus souvent visuelles (comme leur nom l'indique), rares sont celles qui sont également sonores. Le son, seul, peut d'ailleurs évoquer des images. On conçoit alors la puissance qui peut se cacher derrière le couplage pictural et sonore.
Les trains s'animent en "temps réel" (entre guillemets car les données utilisées sont celles des horaires, théoriques, de passages de train libérés par la Transport for London Co.), tandis que des signaux sonores, bruits, voix, accompagnent leur départ, arrivée. Tout cela confère un aspect vivant et quasi-hypnotique à cette carte du métro londonien. Excellent.
Divers#
Atelier de codesign de cartographie#
Codesignons les cartes ! Une série de 4 épisodes très intéressants, quelques échanges libres de nos amis Québecois sur la carte, sa construction, son intérêt, sa diffusion... On a un espion de GeoTribu en ces Terres lointaines 
Premier Laboratoire Open Source Geospatial en Suisse#
Travaillant dans le milieu universitaire, je regrette souvent la trop forte présence des logiciels propriétaires au détriment des logiciels Open Source. Plusieurs facteurs expliquent cela, comme le coût relativement modéré des licences estampillées éducation ou encore la nécessité pour les étudiants d'avoir les fameux mots clés Arc Gis ou Map Info sur leur CV.
Mais, cette situation pourrait évoluer si plus d'initiatives comme celle menée par l'University of Applied Sciences and Arts of Southern Switzerland venaient à se démocratiser. Mené en collaboration avec l'OSGEO, ce laboratoire sera dirigé par Massimiliano Cannata.
Voilà une annonce qui me donne envie de refaire des études :)
NY en vraie 3D#
Si on devait faire des statistiques sur les sujets évoqués en revue de presse, Leaflet apparaitrait en tête dans la catégorie bibliothèque carto, D3.js pour la dataviz et New-York dans la catégorie de la ville la plus représentée - peut-être en concurrence avec la Bay Area. Donc voilà de la vraie 3D et au 1:1200 s'il vous plaît - pour cela il faut de la place et là on ne peut pas concurrencer les musées. Rendez-vous au Queens Museum pour voir cette impressionnante reconstitution de la grosse pomme. Vous pouvez adopter un bâtiment voire même un quartier si vous le souhaitez.
Tiens je manquais d'idées pour un gros week-end, ça peut être une piste 
À flanc de falaise#
L'étudiant Roger Putnam est un grimpeur chevronné. Il a dormi plusieurs nuits de suite, suspendu, pour collecter le jour des échantillons de la falaise El Capitan dans le parc de Yosemite, un des joyaux géologiques du parc national américain.
Pour accomplir ce travail, 29 grimpeurs de la région ont été recrutés.
De retour en Caroline du Nord, l'étudiant superposait des données LIDAR et les photos haute résolution de la falaise afin d'élaborer la carte géologique sous SIG. En tout, 850 000 points de relevés ont été intégrés à la base.
Il s'agit de la première carte géologique d'une falaise aussi grande (900 mètres). La carte a déjà pu servir à des chercheurs suisses pour comprendre les chutes de pierre, chutes qui ont tué plus d'une douzaine de personnes à Yosemite.
En bref#
- GeoTools 10 approche : la RC 2 vient de sortir ;
- Carte des troubles et manifestations dans le monde ;
- Nouveau site à partir du 9 septembre pour le master Géomatique appliqué à la ville et aux risques ;
- Le défi GéoHack 2013 ;
- Le numéro 19 du magazine Carto est en kiosques ;
- Bientôt la sortie de Cybercartography, theory and practice, 2nd edition ;
- Cartographie et visualisation de donnéed'après Caroline Goulard (DataEyes) ;
- On continue avec DocteurWHO.
- ArcGis 10.2 est sorti, pleins d'infos par ici
Commentaires
Une version minimale de la syntaxe markdown est acceptée pour la mise en forme des commentaires.
Propulsé par Isso.
Ce contenu est sous licence Creative Commons BY-NC-SA 4.0 International