Revue de presse du 27 juillet 2012#
C'est une revue de presse qui sent bon le soleil, le sable chaud et les parties de pétanque ! Oui l'été est arrivé. Je devrais plutôt dire enfin l'été est arrivé, mais ne soyons pas rabat-joie et profitons de cette fin de semaine pour faire le plein de news. Après un rapide tour du côté des sorties de la semaine, je vous propose l'un de nos sujets favoris OpenStreetMap. Vous y apprendrez notamment comment intégrer les cartes de Stamen Design dans QGIS ou encore cette formidable invention d'une chaussure pour guider les personnes souffrant d'une déficience visuelle. Si cela vous a mis en appétit, nous continuerons avec quelques news côté client et côté applications pour ensuite terminer avec quelques moments détentes. D'ailleurs, ne manquez pas cette superbe vidéo de la Terre !
Sorties de la semaine#
Libérez vos Geodatabases#
Même si ArcGis dispose d'un convertisseur de format, il se peut que vous n'y ayez pas accès ou que vous souhaitiez aller rapidement à l'essentiel. Dans ce cas, comment convertir vos Geodatabases ? Pour cela, rien de plus simple, il vous suffit de vous connecter au site GBD Flee. Côté interface, c'est minimaliste mais efficace avec un formulaire d'upload et une liste déroulante pour le format désiré. Et voilà, il vous suffit maintenant de patienter pendant que vos données sont en train d'être converties dans un autre format. Qui a dit que les SIG étaient compliqués ?
Correctif Postgis#
Bien que Postgis soit désormais en version 2.0.1, un correctif (1.5.5) a été publié pour la version 1.5.4. Les bugs corrigés sont notamment celui du crash lors de l'update de l'index Gist de la colonne geography ou encore celui de la suppression des commentaires lors de la copie de dump.
OpenStreetMap#
Visualisation des changements ODBL#
Peut être ne le savez vous pas, mais ça y est, le passage à la licence ODBL pour le projet OpenStreetMap est lancé. Conçue pour une meilleure protection des données produites, cette évolution s'accompagne d'une suppression des contributions dont les auteurs n'auraient pas accepté les nouveaux termes. Si les administrateurs ont fait tout leur possible pour que ce passage se fasse en douceur, les dégâts sur certaines zones sont néanmoins visibles. Pour visualiser les suppressions et les modifications potentielles, je vous invite à consulter l'application réalisée par Geofabrik. Si en France nous sommes relativement épargnés, ce n'est pas le cas de tout le monde comme au Kosovo, en Albanie ou en Pologne.
OpenStreetMap et handicap visuel#
Il y a des mecs qui ont du génie ! Le dernier projet en date qui m'a scotché est celui de Anirudh Sharma, un ingénieur indien d'à peine 24 ans. Son idée, proposer aux personnes souffrant de déficiences visuelles des chaussures intelligentes. Plus concrètement, ces chaussures sont connectées au téléphone portable par Bluetooth. La personne indique vocalement l'itinéraire qu'il souhaite puis la direction (avant, gauche, etc.) est donnée par des vibrations dans la chaussure. Pour un itinéraire, il faut une carte non ? Et c'est là qu'intervient OpenStreetMap puisque c'est la source de données qui est utilisée. En tout cas, vous l'aurez deviné, je trouve l'idée particulièrement brillante, chapeau !.
Source : Economist
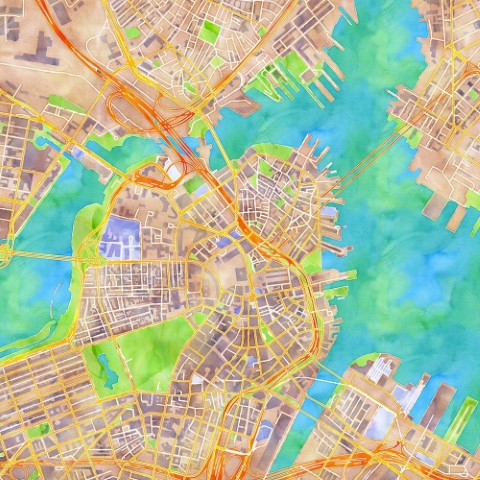
La couche Stamen dans QGIS#
Si vous êtes un habitué de nos colonnes, le nom Stamen vous rappellera certainement quelque chose. Bon allé j'arrête de vous demander de travailler un vendredi aprèm ! C'est tout simplement l'entreprise qui a réalisé les couches artistiques (noir et blanc, effet aquarelle, etc.) d'OpenStreetMap. Imaginez maintenant que vous puissiez les afficher dans votre logiciel Open Source favori à savoir QGIS. Cela serait sympa pour épater les collègues non ? Pour cela, il suffit simplement de télécharger depuis votre gestionnaire de plugin qgis-openlayers-plugin. Vous pourrez ensuite directement intégrer les couches Stamen à votre projet ! Plutôt sympa le rendu non ? (Source : Underdark)
Client#
Une API Javascript pour MapBox#
La suite d'application proposée par MapBox vous permet de créer, personnaliser et mettre en ligne très facilement vos réalisations cartographiques. Une étape supplémentaire vient d'être franchie avec la sortie d'une API Javascript.
Celle-ci se base sur différents projets OpenSource comme Wax, Easey, Markers.js et Modest Maps. Pour plus d'infos sur les potentialités de cette nouvelle bibliothèque, je vous conseille de lire le communiqué de presse officiel ou de consulter les exemples déjà disponibles.
Leaflet apprend à dessiner#
Cette fonctionnalité encore manquante actuellement dans le coeur de la bibliothèque sera peut-être intégrée dans la version 0.4 qui sera bientôt publiée. Pour une démo de la fonctionnalité de dessin, voir ce lien et allez sur cet autre lien pour voir le code.
Encore de la 3D dans OpenLayers#
Depuis plusieurs mois, nous revenons encore et encore sur la 3D dans le navigateur car nous pensons que ce sera un des futurs dans le domaine SIG. Nous avons ainsi découvert une démo permettant d'utiliser directement un globe dans OpenLayers, basée sur le framework Cesium. Pour le code, c'est encore côté Github
Applications webs#
Quel temps fait-il ?#
Marre de regarder la météo pour savoir le temps qu'il fait ? Dans ce cas, connectez-vous au site OpenWeatherMap. Mais bon tout l’intérêt de ce service est de proposer une API cartographique s'adaptant à la majorité des bibliothèques existantes (Google Maps, openLayers, Leaflet, etc.) ainsi qu'une API Json pour récupérer directement les données. Au final, vous pourrez accéder à plus de 20 000 stations réparties à travers le monde. Vous n'aurez plus l'excuse de la météo pour préparer votre prochaine sortie !
Créer vos propres process WPS avec GeoServer#
Peut être ne le saviez-vous pas, mais GeoServer dispose d'un module WPS (Web Processing Service). Pour faire simple, la norme WPS permet à votre moteur cartographique d'effectuer des traitements et des opérations qui dont le résultat sera ensuite retourné au client. Un certain nombre d'opérations sont déjà implémentées mais il se peut que vous ayez des besoins particuliers. Se pose alors la question de savoir comment faire. Jusqu'à récemment peu de ressources expliquant la démarche étaient disponibles. Mais ce manque est désormais comblé avec ce tutoriel paru sur le blog d'OpenGeo. C'est le moment de mettre les mains dans le cambouis !
Divers#
Des cartes photographiques#
La perception de ce qui nous entoure, tout comme sa représentation cartographique est subjective. Chacun possède sa propre vision, son propre espace vécu. Je serai bien incapable de vous dire à quoi ressemble mon espace vécu, mais quand celui-ci est mis en image par un artiste, cela donne des oeuvres étonnantes ! L'auteur, Sohei Nishino, se promène à travers la ville qu'il immortalise avec plusieurs centaines de photos. Celles-ci sont ensuite assemblées pour former un patchwork géant de la ville telle qu'il s'en souvient !
Source : La boite verte
Carte dynamique des courants#
En s'inspirant de la superbe carte des vents, que nous vous avions présentée il ya quelques mois, le "Great Lakes Environmental Research Laboratory" du NOAA a réalisé une carte des courants de surface des Grands Lacs. On peut voir les courants de surface et de profondeur en temps réel ou sur les 3 dernières heures. Il est aussi possible de consulter les archives par mois pour 2011. Vu sur flowingdata.
Vue de l'espace#
Pour cette news de fin, c'est le moment de sortir les pop-corns ! Nous avions déjà eu l'occasion de vous montrer plusieurs animations de notre bonne vieille terre, mais aucune n'est aussi belle que celle ci-dessous. Ce film de Knate Myers a été réalisé en utilisant des photos prises depuis la Station spatiale internationale. Le bruit des images a été supprimé et certaines d'entre elles ont été retravaillées avec photoshop ! Allez hop, plein écran et haute définition, Spielberg n'a qu'a bien se tenir ! (Source : gizmodo)
Commentaires
Une version minimale de la syntaxe markdown est acceptée pour la mise en forme des commentaires.
Propulsé par Isso.
Ce contenu est sous licence Creative Commons BY-NC-SA 4.0 International