Revue de presse du 22 juin 2012#
Cette semaine énormément de nouveautés. Il faut croire que les développeurs s'en sont donnés à cœur joie avec notamment la sortie de la version 1.8 de QGIS, de la version 1.5 de OWSLib ou encore d'un petit nouveau dans la famille Spatialite. Mais ce n'est pas tout, nous prendrons également connaissances des futures orientations d'OpenLayers 3 et du mariage entre D3.js et leaflet. Puis, nous continuerons avec un peu cartographie historique, fantastique et novatrice. Enfin, nous terminerons avec un peu de détente pour s'aérer les neurones ! Bonne lecture.
Sorties de la semaine#
Version 1.8 de QGIS#
Commençons cette partie sur les sorties de la semaine par une annonce phare, celle de la sortie de la version 1.8 de QGIS. Celle-ci apporte un très grand nombre de nouvelles fonctionnalités dont notamment
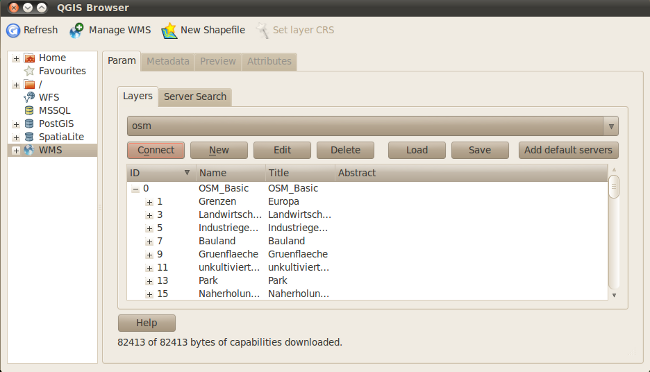
- un navigateur indépendant permettant de naviguer facilement dans vos jeux de données et connexions de bases de données (cf image ci-dessous)
- la possibilité de créer vos labels à partir d’expressions
- l'intégration par défaut de DBManager
- le support de la base de données Microsoft SQL Server Spatial
- un plugin pour créer vos propres heat map
- le support des couches compressées au format zip/Gzip
Y'a pas à dire, c'est un gros cadeau que nous offrent les développeurs avant le WE. Mais un cadeau, ça a un coût. Alors si vous en avez la possibilité, n'hésitez pas à sponsoriser ce projet. Eh oui, logiciel libre ne veut pas dire pour autant sans coût ! Mais bon, si vos doigts trépignent d'impatience, sachez que vous pouvez d'ores et déjà télécharger cette nouvelle version.
Sortie de Geopublisher et l'éditeur AtlasStyler SLD 1.9#
Personnellement, j'ai joué principalement avec l'éditeur de style SLD. Même si d'autres projets comme Geoserver documentent bien comment produire les styles SLD "à la main", j'ai une préférence pour une interface graphique qui va me permettre d'être plus productif la plupart du temps. Préférant aussi les interfaces bureautiques, j'aime bien ce concept d'outil pour faire les styles bien que ce ne soit pas en ligne. Concernant l'outil Geopublisher, un retour est bienvenu car nous n'avons pas encore vraiment pris le temps de l'essayer. Pour les notes de version, voir le post du blog officiel
Du nouveau sur PostGIS#
Cette semaine, nous avons découvert l'existence d'un nouveau livre portant sur la version de PostGIS 2.0 qui date d'à peine une semaine. Attention, la nouvelle n'est sympa que pour les hispanophones, le livre est en effet en espagnol. Une bonne nouvelle n'arrivant jamais seule, nous félicitons tous les développeurs de PostGIS. En effet, PostGIS est maintenant un projet qui a passé l'incubation OSGEO : cela signifie que PostGIS a atteint un niveau de maturité reconnu techniquement mais où l'écosystème est aussi reconnu (la documentation par exemple). En extra, on en profite pour annoncer que Optiks et Zoo-project viennent d'être proposés pour cette même incubation.
Owslib en version 0.5#
Cette bibliothèque n'est pas nouvelle, mais apporte tout de même un lot important de fonctionnalités. Basée sur Python, elle permet d'interroger des services distants OGC en ayant déjà les méthodes pour accéder aux différentes opérations proposées par chacun des services. Ainsi, on peut faire directement un appel WMS depuis Python si par exemple on veut récupérer une image, on peut aussi lancer des appels WFS pour obtenir des objets géographiques avec leurs attributs. On peut interroger un catalogue de métadonnées comme le GéoCatalogue via la norme CSW. Enfin, on peut aussi exécuter un traitement depuis un serveur distant en utilisant le WPS. Une bibliothèque sympathique à (re)découvrir. La note de version est disponible sur la liste de diffusion officielle
La famille SpatiaLite s'agrandit#
Vous pensiez le projet SpatiaLite réservé à l'univers des bases de données ? Pas du tout comme nous le prouve l'équipe de développement avec la sortie LibreAtlas. Cette application volontairement orientée pour l'éducation a pour objectif d'être un support à la visualisation d'informations géographiques. Le seul point que j'ai du mal à saisir concerne les les données. En effet, il est fait mention de jeux de données sous forme d'Atlas. Aujourd'hui celles qui sont disponibles sont notamment : WorldAtlas, ItalyRailAtlas, LunarAtlas, etc. Mais est-il possible d'ajouter des formats plus traditionnels (Shp, etc.) ? Avez-vous essayé ce logiciel ?.
Source :Annonce Google Group*
Client#
OpenLayers 3 : architecture future#
La préparation de OpenLayers 3.0 vient de faire un pas important avec un code sprint. Un peu plus de techniques sympathiques dans la syntaxe vont apparaître. On aura ainsi le choix entre la syntaxe "clé-valeur" habituelle (qui reprend celle des objets javascript)
et celle où on chaîne les fonctions, par exemple
L'autre principe qui nous a marqué est le fait que l'architecture soit vraiment plus séparée du DOM pour permettre de gérer les différents types de sortie. L'idée me fait penser à la tendance MVC (Modèle, Vue, Contrôleur) qui bien qu'ancienne prend de l'importance en javascript. L'apport voulu est simple : pouvoir mieux maintenir les rendus vers SVG, VML, Canvas et aussi gérer OpenGL dont on vous parle surtout pour les globes 3D. Lisez le billet officiel plus complet pour vous faire votre propre idée. N'oubliez pas de passer lire le code pour aller encore plus loin.
Fusion entre visualisation de données et cartographie en ligne?#
Cet exemple bien qu'unique, illustre bien notre propos et surtout notre interrogation. Il fait la fusion et/ou le pont entre deux bibliothèques javascript : Leaflet et D3. L'une (Leaflet) permet de faire de la carte en ligne, zoomable, cliquable, mesurable et l'autre plus limitée sur cet aspect permet des représentations originales plus "parlante" (le comble pour une image). Pour comprendre mieux les usages différents, n'hésitez pas à passer sur le site de Leaflet d'une part et sur celui des exemples de D3 dans la rubriques Maps
Leaflet et Drupal#
Drupal, qui est un gestionnaire de contenu Open Source, dispose d'un nombre de plugin tout à fait impressionnant. Ainsi, vous pouvez ajouter tout un ensemble de fonctionnalités dont certaines sont cartographiques. Si un plugin utilisant OpenLayers existait déjà, c'est maintenant au tour de LeafLet de faire son apparition. Enfin, ce n'est pas vraiment nouveau car celui-ci existe déjà depuis quelque temps, mais tout récemment lui a été ajouté la possibilité de se connecter directement au views de Drupal. Les drupaliens comprendront ce langage un peu ésotérique et pour les autres vous n'avez plus qu'à vous plonger dans les arcanes de ce CMS :smile
Cartographie#
Un peu de cartographie historique#
Nous abordons le sujet d'abord, à travers les légendes car lors de l'exploration du monde, l'inconnu fascinait mais aussi apeurait. Ainsi les cartes figuraient toujours divers monstres lorsqu'on était sur des zones inexplorées. Appréciez ce petit historique des "carte de monstres". Dans un registre historique, faites vous un tour du monde de l'Empire Romain avec Orbis qui prend une approche économétrique des échanges dès cet époque (en modélisant). Développé par des chercheurs de Stanford, vous apprécierez aussi sur ce site l'usage de nos briques SIG Opensource favorites ;)
De nombreuses cartes étonnantes#
Cette semaine, des choses fascinantes sont encore arrivées dans notre viseur. Nous avons beaucoup apprécié ce Tumblr avec des cartes allant vraiment à l'essentiel et qui sont presque figuratives. Nous vous proposons aussi de partir à la découverte de nombreuses galeries de cartes. Il va par contre vous falloir distinguer le bon grain de l'ivraie tellement on peut passer du temps dessus. Ainsi lancez une petite recherche Pinterest sur map ou cartography puis trouvez vos galeries favorites. De quoi occuper le week-end
Quelques outils de visualisation de données#
Nous vous avions présenté une initiative suisse de présentation d'outils de visualisation de données. Cette semaine, on remet le couvert avec une initiative similaire de la "Fonderie", l'Agence Numérique d'Ile de France (avec d'autres partenaires), dans le cadre de l'évènement "Futur en Seine". N'hésitez pas à faire aussi un tour sur le site de ce dernier, d'autres choses sympathiques en rapport avec le SIG sont présentées :)
Divers#
Le logiciel et le matériel libre à la conquête du ciel ou la revanche du DIY#
Le DIY (Do It Yourself) est une tendance que certains utilisateurs du libre adoptent qui consiste à tous fabriquer et à ne plus se limiter au logiciel. Dans la continuité de "Créer votre propre StreetView", la semaine dernière, nous vous proposons de financer une projet pour lancer un satellite avec que du libre. Nous vous invitons aussi à découvrir cet avion-drone pour la cartographie. Enfin, cette semaine, une nouvelle liste a vu le jour pour traiter des prises de vue DIY sur OSM. N'hésitez pas à vous inscrire
Un GPS en guise de pinceau#
Cher ami OpenStreetMappeur et cartographe, je pense avoir trouvé bien plus geek que nous. Armés d'une bonne paire de mollets et de beaucoup d'imagination ces artistes géolocalisés s'amusent à dessiner des oeuvres virtuelles grâce à leurs traces GPS. Cette nouvelle forme d'art leur a même valu un article dans la revue Mappemonde. Commençons tout d'abord par Christopher Wallace qui est l'un des plus connus dans le domaine est et qui sévit sous le pseudonyme de WallyGPX. Surfeur, Basketteur, Monstre du loch Ness, etc Tout y passe. Honnêtement allez jeter un œil sur son site ça vaut le coup
Source : WallyGPX
Cela a attisé votre curiosité, alors sachez que certains vont bien plus loin comme Jeremy Wood qui a mis près de 17 jours pour réaliser cette œuvre. Au niveau cartographique, tout y est. Même l'échelle et la rose des vents pour nous servir de repère !
Source : Traverse Me
Bon allé pour finir, je vous propose de visualiser cette vidéo réalisée par Erik Nordenankar et la compagnie DHL. Là pas de vélo, mais un avion transportant une mallette équipée d'un GPS. Il aura fallu pour cette mallette parcourir 6 continents, 62 pays et environ 112.000 km pour aboutir à ce portrait. Pas très écologique mais un beau coup de pub pour DHL ! Bon on me souffle dans l'oreille que cela est probablement un fake... Arfff ô rage ô désespoir, ô merchandising ennemi
A world of tweets#
A world of tweets est un site réalisé par Frog Design qui représente de manière cartographique et en temps réel les tweets à travers le monde. Le résultat (en html5) est vraiment sympa, avec les nouveaux tweets arrivant sur la carte comme des gouttes de pluie. Le nombre de tweets est représenté avec une "heatmap" (attendez quelques minutes pour voir les zones où ça twitte dur). Et pour ceux qui, depuis Avatar ont les lunettes à la maison, il ya une option 3D !
Commentaires
Une version minimale de la syntaxe markdown est acceptée pour la mise en forme des commentaires.
Propulsé par Isso.
Ce contenu est sous licence Creative Commons BY-NC-SA 4.0 International