Revue de presse du 2 juin 2012#
Avec un peu de retard, mais toujours présente, voici la revue de presse de la semaine. Au menu de celle-ci, vous retrouverez notamment un superbe exemple d'OpenLayers en 3D, la cartographie facile avec Google Spreadsheet Mapper, les statistiques de tuiles d'OSM ou encore quelques nouvelles de l'Open Data. Bonne lecture et n'hésitez pas à laisser vos commentaires et avis.
Sorties de la semaine#
OpenGeo Suite 2.5#
La suite OpenGeo dispose de deux versions, l'une communautaire et l'autre commerciale. Le modèle jusqu'alors adopté est le suivant : les améliorations et les nouvelles fonctionnalités sont intégrées dans un premier temps dans la version commerciale puis ajoutées quelques mois après à la version communautaire. Soyons clairs, c'est de sa déclinaison commerciale que nous allons parler aujourd'hui. En effet celle-ci vient de passer en version 2.5. Les nouveautés apportées sont notamment de meilleures performances pour les librairies GDAL mais aussi l'amélioration de l'outil d'import de données de GeoServer ou encore un meilleur support des données 3D via Geotools et GeoServer. Pour plus de détails, nous vous invitons à consulter les notes de version.
Client#
Des exemples 2.5D et 3D dans OpenLayers et assimilés#
Cette semaine, deux exemples sympathiques sont passés dans notre viseur. On commence avec un cas relativement classique où on appelle des tuiles normales mais par contre, la vue générée est de type 2,5D. Vous voyez les arbres comme les bâtiments de ¾, un peu comme si vous aviez une "bird view". Ce premier exemple est fourni par le Géoportail du SITN (Neuchâtel en Suisse) et utilise GeoExt qui encapsule OpenLayers. De manière un peu plus originale, retrouvez un exemple en WebGL de globe qui s'intègre parfaitement dans OpenLayers. Merci à SlashGeo pour l'annonce. Le code est opensource et pour la démo en direct, suivez le guide
Leaflet pour la location de vélos#
Selon les villes en France, le service s'appelle Velib, Velov, Bicloo,... Il vous propose de louer des vélos pour vos déplacements pour des durées courtes en pouvant prendre un vélo et le déposer à un autre endroit. Nos amis américains s'y collent avec l'exemple de New York qui utilise Leaflet et dont le service de location va bientôt débuter. Ainsi, la cartographie est utilisée de manière presque classique pour le calcul d'itinéraires (regarder quand même, il y a quelques idées sympas comme l'itinéraire le plus plat, le plus rapide ou le plus sûr). Sinon, pour le côté sympa techniquement, nous avons aussi bien aimé la démo pour faire de l'animation qui rejoue en accéléré les chemins empruntés collectivement. En bonus, retrouvez un post de blog plus complet avec des éléments de code pour mieux comprendre la démarche
World Wonders Project#
Vous avez toujours voulu voyager mais les moustiques vous font peur, la nourriture exotique vous barbouille et vous êtes allergique au soleil ? Alors pourquoi ne pas vous laisser guider par World Wonders Project, le dernier projet de Google. Grâce à celui-ci vous pourrez tranquillement jouer les Indiana Jones des temps modernes tout en restant tranquillement avachi dans votre canapé. L'interface est bien pensée même si pour ma part je trouve la carte un peu petite ce qui la rend difficile à manipuler. La seule remarque que je pourrais faire porte sur le choix des sites. En effet, la plupart sont situés en Europe. La majorité des sites se trouve en Europe et aucun choix pour l'Afrique. C'est tout de même un peu réducteur non ? Quoi qu'il en soit, saluons cette initiative qui permet une ouverture toujours plus grande à la culture
Google Maps facilement avec GMaps.js#
Bien que la prise en main de Google Maps ne soit pas difficile et qu'en plus cette librairie dispose d'une API riche, cela peut être encore simplifié grâce à GMaps.js. Cette librairie qui s'appuie sur JQuery offre en effet des raccourcis bien utiles. Par exemple, la création d'une carte ne prend pas plus de 3 lignes de codes
Mais cet accès simplifié à un prix ! Pas un prix en espèce sonnante et trébuchante bien évidemment, mais plutôt en terme de performance. En effet, il vous faudra charger non plus une, mais trois librairies (Google Maps, JQuery et GMaps.js). A vous de faire le choix entre simplicité et temps de chargement.
Google Spreadsheet Mapper en version 3#
Outil relativement peu connu et pourtant assez ancien du géant de Mountain View, Spreadsheet Mapper vise à permettre à des utilisateurs non initiés aux douceurs géomatiques, de représenter leurs données localisables, sous forme d'un fichier kml, depuis un simple tableur Google Docs (ou drive désormais). La prise en main est facile : remplir le modèle mis à disposition dans son Google Docs/Drive (ici), personnaliser et publier le document. La localisation des éléments accepte la paire latitude/longitude ou une adresse qui sera géocodée dynamiquement. Un tutoriel (en anglais mais très illustré de captures d'écrans) permet de se lancer tranquillement. La version 3 apporte surtout des possibilités accrues de personnalisation et une simplification de l'outil.En somme, il est une bonne alternative "grand public" à Fusion Tables, plus technique, que nous vous présentions il y a de cela quelques revues de presse. Il a été créé dans le cadre du projet Google Earth Outreach, proposant à n'importe quelle organisation de sensibiliser sur un sujet via Google Earth. C'est un bon vecteur de communication et de nombreuses ONG, telles WWF, y ont recours. D'ailleurs le projet, initié en 2008, de réaliser une cartographie de la communauté Surui (Amazonie brésilienne) et des enjeux auxquels sa culture et son territoire sont confrontés, a abouti cette semaine : article sur le blog LatLong (en anglais). Pour voir les principales réalisations du projet, activez la couche "Sensibilisation Mondiale" dans la partie "Données Géographiques" en bas à gauche de Google Earth
OpenStreetMap#
Statistiques de tuiles#
Nous vous présentons régulièrement des statistiques à propos d'OpenStreetMap. Tout y passe, le nombre de contributeurs, le top 5 des pays, etc. Là nous revenons avec des chiffres sur les tuiles elles -mêmes et plus particulièrement sur le nombre de nœuds par tuile. Au-delà du classement, ce qui est intéressant c'est l'analyse qui a été réalisée. Tout d'abord, concernant la couverture des données, il apparaît que compte tenu de l'importance des océans, seules ⅓ des tuiles correspondent à une zone terrestre. Sur ces ⅓ , soit environ 20 millions de tuiles seules 4.4 millions contiennent au moins un nœuds et 142 plus de 100 000 nœuds. La seconde analyse qui peut être réalisée porte sur les pays qui ont le nombre de nœuds le plus important par tuiles. Ainsi sur les 142 tuiles précédemment citées, la grande, très grande majorité est en France avec plus de 100 tuiles. Bien évidemment, ce record est à mettre en relation avec la permission accordée par le cadastre d'utiliser ses données. Il en a résulté un import massif des bâtiments ce qui explique ces chiffres. Bien évidemment au niveau national nous pouvons être fier d'être présent, je dirais même de dominer ces statistiques. Cela est la preuve de notre activité et de notre investissement dans le projet. Mais aussi bizarre que cela puisse paraître, la prochaine étape sera à mon sens de faire baisser ces statistiques de densité de nœuds par tuiles. En effet, l'import massif du bâti a souvent été réalisé au détriment d'un travail de nettoyage et de vérification des données. J'en sais quelque chose j'en suis le premier coupable sur La Réunion. Mais, OSM fonctionne sur un rythme de production itératif, c'est pourquoi il faut juste être un peu patient !
Quand TomTom critique OSM#
Vous connaissez très certainement tous TomTom. En effet, ce producteur de données cartographique équipe la plupart des GPS que vous avez dans vos véhicules. Tout récemment, j'ai été surpris de voir publier sur leur site un billet à l'encontre de la cartographie communautaire, comprenez OpenStreetMap. Bien évidemment, à la mode anglaise, il commence avec la petite phrase qui va bien "The concept of open source mapping is a very exciting one". Mais bien évidemment, c'est pour mieux faire passer ensuite la pilule : "Despite the positives, recent studies have highlighted some major drawbacks of open source mapping, specifically with regard to safety, accuracy and reliability". Je ne reviendrais pas sur les arguments qui, même s'ils sont valables pour certains, doivent être replacés dans leur contexte. Le mieux pour cela est de lire la réponse parue sur le blog Système D. Le plus marrant dans l'histoire c'est que TomTom dispose d'un système collaboratif, nommé Map Share, permettant de modifier les informations contenues dans leur base. Mais, si ce service est gratuit la 1ère année, il fallait jusqu'à récemment mettre ensuite la main au portefeuille. Je récapitule donc, j'enrichis les données, donc j'enrichis TomTom et en plus je dois payer. Il n'y a pas un problème dans l'équation ? Pour ma part, ce qui m’intéresse plus particulièrement, c'est qu'aujourd'hui TomTom ait besoin de se justifier. Cela prouve qu'OSM prend de plus en plus d'importance et que des grosses industries regardent ce projet d'un autre œil ! Je me souviens encore, il y a quelques années quand j'abordais ce projet cela suscitait de la part de ma communauté (scientifique et professionnelle) une levée de boucliers. Aujourd’hui, pas une conférence sans un volet de cartographie volontaire (VGI) et de plus en plus d'articles s'emparent de ce sujet. Je terminerai cette petite news par cette phrase qui résume un peu toute ma pensée : "First they ignore you, then they ridicule you, then they fight you, then you win." (Mahatma Gandhi ). Sources : Clubic et encore Clubic.
Divers#
L'art dans la cartographie#
C'est une superbe série d'exemples liant art et cartographie que nous offre GisLounge cette semaine. Pour ma part, celui que j'ai préféré porte sur cette goutte d'eau dans laquelle se reflète un planisphère. Je l'aime car on retrouve le lien direct entre l'élément aquatique et notre bonne vieille Terre. En plus, du fait des particularités physiques de l'eau, le planisphère est transformé et l'on retrouve alors une vision ronde du monde. Vraiment une belle réussite et tout cela garanti sans trucage mis à part quelques retouches pour corriger du bruit sur l'image
OpenData, visualisation de données et cartographie: une histoire entremêlée#
La carte est l'un des médiums de communication les plus utilisés dans le phénomène de la "dataviz". Nous n'avons pas toujours conscience de certaines des évolutions historiques de la cartographie. Le phénomène de "dataviz" est aussi lié au développement de l'opendata. Nous avons ainsi pu constater le lien entre les trois grâce à la semaine de l'opendata qui avait lieu à Nantes. Nous avons en particulier relevé cette présentation faite par Gaëtan Gaborit qui présente la visualisation de données à travers l'histoire et qui fait la part belle aux cartes. Nous avons aussi relevé des applications sympas avec le concours opendata de la ville de Nantes. Nous n'avons pas voté mais pour l'aspect purement cartographique, nous avons particulièrement apprécié le site Hallucinantes qui s'intéresse à l'évènementiel dans la ville et qui utilise OSM en fond ;)
Une carte des tornades#
Un peu dans le même esprit que la superbe wind map que nous vous avions présentée il y a quelques semaines, John Nelson du blog IDV Solutions a réalisé une carte statique compilant les données (disponibles sur le portail Open Data US, data.gov) de 56 années de tornades aux Etats-Unis, classées selon l'échelle de Fujita. Dommage tout de même que l'auteur n'ait pas fait une version animée
Bien choisir ses couleurs#
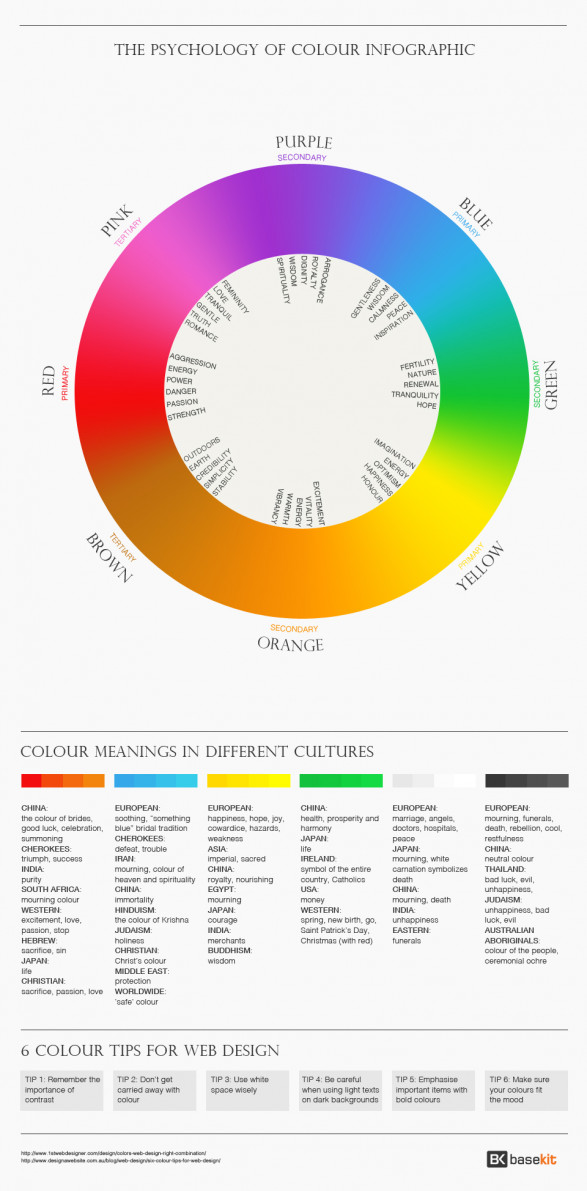
On vous a déjà parlé de plusieurs outils pour avoir une certaine harmonie de couleurs comme ColorBrewer ou bien un autre outil comme Chroma qui utilise ColorBrewer mais aussi d'autres règles venant plutôt du monde du graphisme. Aujourd'hui nous allons plutôt vous proposer de consulter le tableau des couleurs qui reprend plutôt la psychologie qui peut être associée aux couleurs. Il est aussi intéressant car il cherche à prendre en compte les différences culturelles. Même si la sémiologie graphique est importante, il peut être utile de s'en écarter pour pouvoir parfois répondre à un besoin de communication plus émotionnel par la carte (au risque de faire mentir les cartes). Si vous avez aussi des besoins graphiques (chartes web ou papier), ça peut aussi servir !
by basekit. Browse more infographics.
Commentaires
Une version minimale de la syntaxe markdown est acceptée pour la mise en forme des commentaires.
Propulsé par Isso.
Ce contenu est sous licence Creative Commons BY-NC-SA 4.0 International