OSM DATA V2 : de la visualisation cartographique à la scène 3D - suite#

Introduction#
Dans l'épisode précédent, nous avons pu présenter le processus de génération de la toiture d'un bâtiment issu d'OpenStreetMap. Dans cet article, nous poursuivons notre processus de modélisation 3D en nous concentrant sur la création des façades.
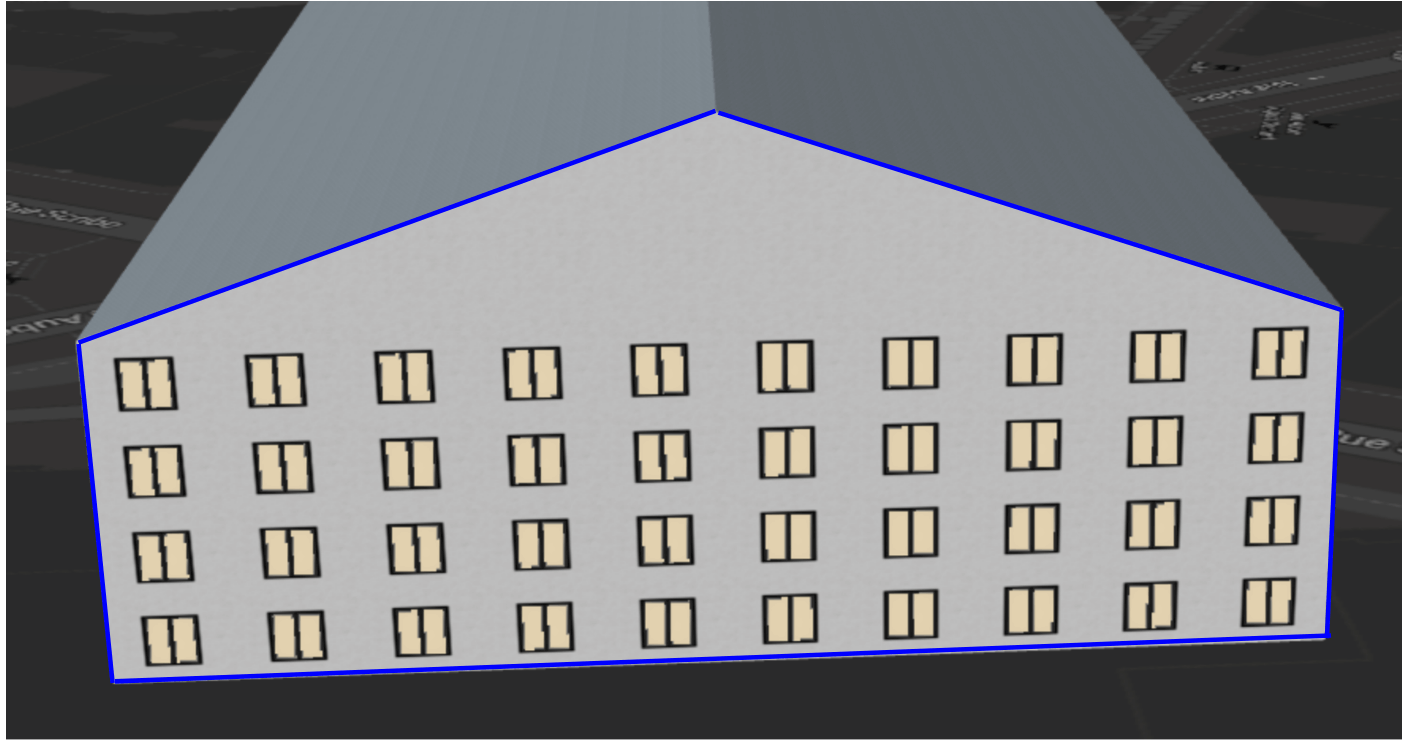
L'objectif ici est donc de reconstruire les polygones comme celui présenté en bleu dans la figure ci-dessous.
Création des façades#
Pour rappel, voici les informations importantes de notre bâtiment exemple de l'article précédent :
- Hauteur de la toiture : 10 m.
- Hauteur du bâtiment par rapport au sol : 31 m.
- Hauteur du point le plus bas de la toiture : 48 m (height 58 m - roof:height 10 m).
- Hauteur du point le plus haut du bâtiment par rapport au sol : 58 m.
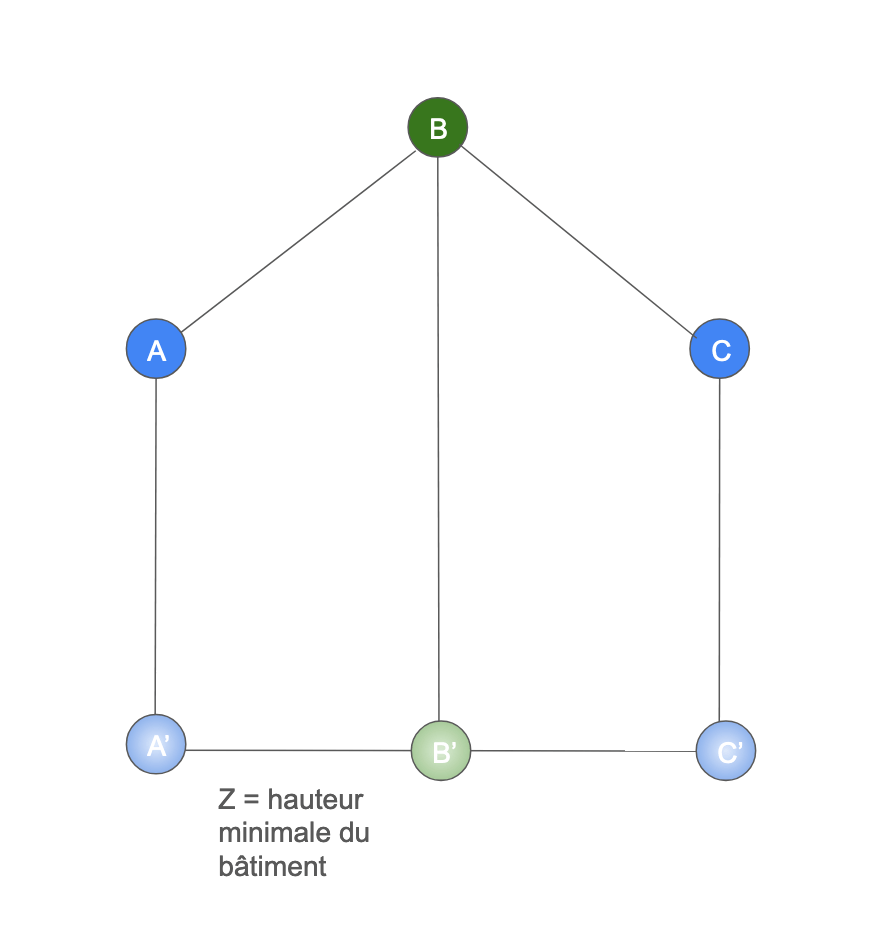
Les façades correspondent à des polygones produits à l'aide des sommets de la toiture et de leurs projections sur une surface de référence de hauteur constante min_height, 31 m dans notre exemple.
Sur l'image ci dessous, les sommets A (\(Ax\), \(Ay\), \(Az\)), B (\(Bx\), \(By\), \(Bz\)) et C (\(Cx\), \(Cy\), \(Cz\)) correspondent aux sommets de notre toiture. Les coordonnées des sommets projetés sont définies de la manière suivante :
- A'(\(Ax\), \(Ay\), min_height)
- B'(\(Bx\), \(By\), min_height)
- C'(\(Cx\), \(Cy\), min_height)
En itérant sur l'ensemble des segments composant le périmètre du bâtiment, on peut donc définir l'ensemble des sommets constituant les façades.
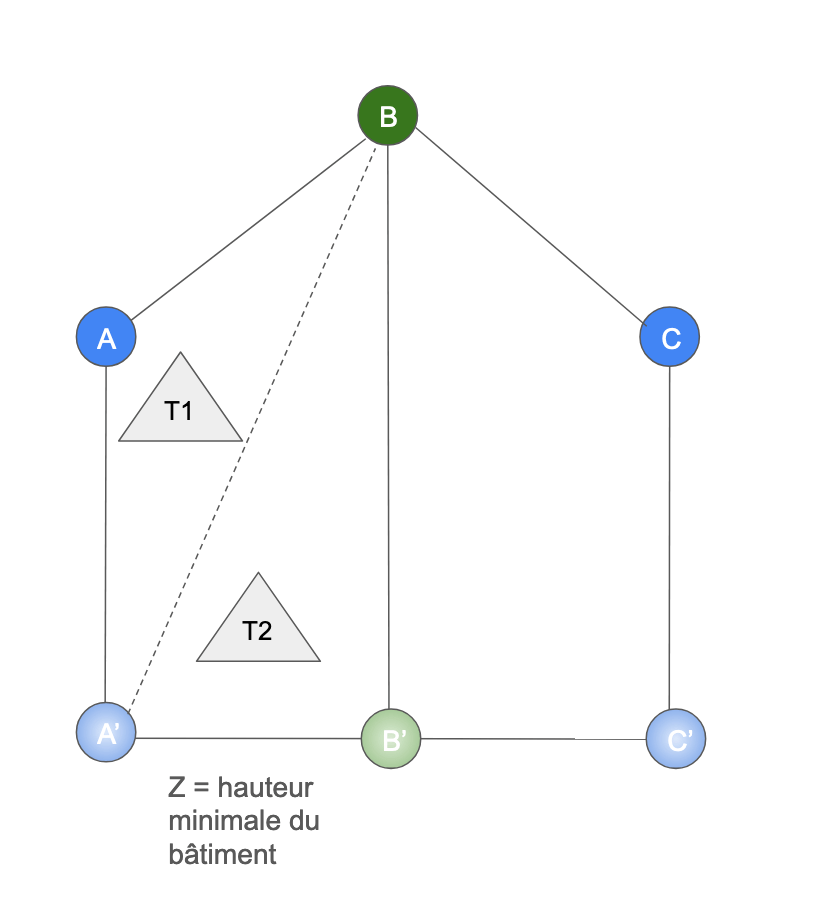
WebGL ne pouvant gérer les polygones à plus de trois sommets, une triangulation est réalisée sur chaque façade du bâtiment.
On aurait pu refaire cette manipulation avec Earcut mais on a décidé de se compliquer la vie en se rajoutant le défi de réaliser la triangulation. Il faut pour cela construire une série de triangles verticaux de notre façade entre les sommets de notre toiture et leurs projections à hauteur min_height.
On considère donc le premier sommet du toit, sa projection et le sommet suivant de la toiture pour définir notre premier triangle. Pour le second triangle, on considère la projection du premier sommet, le second sommet et la projection du second sommet. Ensuite on recommence ce processus itératif pour chaque paire de sommets consécutifs; Enfin, afin de clôturer la géométrie, le dernier sommet est associé au premier sommet du toit, permettant ainsi de générer les triangles de la dernière façade.
Ce traitement permet de s'assurer qu'on obtient des géométries fermées. Si vous n'avez rien compris, c'est normal, passez tous vos sommets de toiture et leurs projections à Earcut, qui présente en plus l’avantage d’éviter la duplication des sommets grâce à l’utilisation d’un système d’indexation.
Plus en détails, c'est la fonction ci-dessous qui permet de trianguler les façades :
// positions représente tous les sommets de notre toiture
function createWallTriangles(positions: Array<Vector3>) {
const postionsResult = positions.slice();
for (let index = 0; index < positions.length; index++) {
const A = positions[index];
const B = positions[index + 1] ? positions[index + 1] : positions[0];
// Triangle A, B, A'
postionsResult.push(A); // A
postionsResult.push(B); // B
postionsResult.push(new Vector3(A.x, A.y, minHeight)); // A'
// Triangle A', B, B'
postionsResult.push(new Vector3(A.x, A.y, minHeight)); // A'
postionsResult.push(B); // B
postionsResult.push(new Vector3(B.x, B.y, minHeight)); // B'
}
return postionsResult;
}
Une fois que toutes les façades sont triangulées, leur affichage peut être réalisé en 3D à l'aide de Three.js :
Pour terminer la reconstruction architecturale 3D, vous trouverez ci-dessous l'ensemble des résultats générés dans le cadre des deux articles. Le dernier affichage permet de représenter la toiture et les façades assemblées sous un même objet.
Ainsi s'achève la présentation de reconstruction architecturale 3D en niveau de détail CityGML LOD2. Dans le dernier article, nous présentons le processus de visualisation de l'ensemble des données d'OSM DATA en 3D avec Giro3D.
3 : des données 2D à leur représentation en 3D - première partie
Auteur·ices#
Karl TAYOU#
Passionné et curieux par tout ce qui tourne au tour du SIG, 3D et OpenStreetMap.
Principal développeur de demo.openstreetmap.fr
Romain LATAPIE#
Géomètre de formation, j'ai découvert l'open-source au fil de relevés topographiques/bathymétriques et du développement d'outils géospatiaux au Québec pour Tetra Tech. Revenu en France en 2022, je me suis intéressé à la modélisation 3D et au BIM avec FUTURMAP. Je travaille désormais à Siradel, toujours avec un projet QGIS / PostGIS sous le coude !
Licence #
Ce contenu est sous licence Creative Commons International 4.0 BY-NC-SA, avec attribution et partage dans les mêmes conditions, sauf dans le cadre d'une utilisation commerciale.
Les médias d'illustration sont potentiellement soumis à d'autres conditions d'utilisation.
Réutiliser, citer l'article
Vous êtes autorisé(e) à :
- Partager : copier, distribuer et communiquer le matériel par tous moyens et sous tous formats
- Adapter : remixer, transformer et créer à partir du matériel pour toute utilisation, exceptée commerciale.
Citer cet article :
"OSM Data : Extrusion des données en 3D - suite" publié par Karl TAYOU, Romain LATAPIE sur Geotribu sous CC BY-NC-SA - Source : https://geotribu.fr/articles/2025/2025-03-10_osm-data-3D-04-modelisation-facade/
Commentaires
Une version minimale de la syntaxe markdown est acceptée pour la mise en forme des commentaires.
Propulsé par Isso.
Ce contenu est sous licence Creative Commons BY-NC-SA 4.0 International