À la découverte de prettymaps#

Introduction#
À l'occasion des cours que je donne à l'École Urbaine de Sciences Po Paris, j'aime à proposer aux étudiants/es d'autres outils que le seul logiciel SIG. C'est ainsi qu'aux côtés de Khartis et kepler.gl notamment, je leur ai présenté la pépité dénichée par Nicolas Rochard dans la revue de presse du 18 mars 2022 : prettymaps.
Cette bibliothèque Python est un générateur de cartes statiques stylisées à partir d'une simple adresse, en utilisant les données OpenStreetMap et les bibliothèques osmnx, GeoPandas et Matplotlib. Elle est l'oeuvre de Marcelo de Oliveira Rosa Prates, un Brésilien docteur en Computer Science et Machine Learning qui :
aime partager son travail et jouer avec les intelligences artificielles pour créer des visualisations intéressantes qu'il expose sur son portfolio
n'aime pas les NFT ou toute autre technologie purement vénale sans considération pour l'environnement. Merci de respecter ses valeurs.
Il y a déjà de nombreuses ressources et posts (notamment sur LinkedIn) sur prettymaps mais je n'ai rien trouvé en français ni rien qui ne détaille vraiment le fonctionnement. Alors c'est parti !
Prérequis logiciels#
- Python 3.9+, correctement configuré dans le
PATH. Pour Windows, voir cet article. - une connexion internet
- un terminal. Sur Windows, privilégier Windows Terminal
Installation#
Dans ses premières versions, le projet était difficilement installable à cause d'un packaging foireux (dépendances non déclarées ou non épinglées, police d'écriture manquante...). Depuis, Marcelo a clairement corrigé le tir. Le plus simple est d'utiliser le gestionnaire de paquets Python (pip) depuis un terminal, de préférence dans un environnement virtuel en lançant la commande adaptée à votre système.
Successfully installed prettymaps-1.0.0
Dans une fenêtre PowerShell :
Si un message d'avertissement s'affiche, allez lire cet article 
Prise en main de prettymaps#
Une simple adresse suffit#
C'est l'un des éléments qui a rendu prettymaps aussi populaire : la simplicité d'utilisation. On sent que l'auteur a fait des efforts pour nous rendre la vie facile, du moins au début :
- une adresse suffit ; à noter qu'on peut aussi passer une paire de coordonnées bien sûr ou encore un objet GeoDataFrame.boundary,
- la bibliothèque propose une série de préréglages (preset) pour les paramètres de symbologie.
On peut donc entamer notre script de la manière suivante :
| tuto_prettymaps.py | |
|---|---|
Il suffit ensuite d'exécuter le script :
Et voici le fichier sciencespo_paris.png :
Jouer avec les préréglages intégrés#
Si le rendu par défaut est déjà sympa, la richesse de prettymaps se trouve dans sa capacité à personnaliser les styles des différents objets issus d'OpenStreetMap. L'auteur a intégré dans la bibliothèque des préréglages de styles (preset) que l'on peut obtenir avec une simple commande :
>>> import prettymaps
>>> presets = prettymaps.presets()
>>> print(presets['preset'].to_string(index=False))
barcelona
barcelona-plotter
cb-bf-f
default
heerhugowaard
macao
minimal
tijuca
On peut donc améliorer notre script pour itérer sur les différents styles disponibles et au passage ajouter un peu de sucre de façon à gérer les éventuelles erreurs et à générer un nom de fichier dynamiquement :
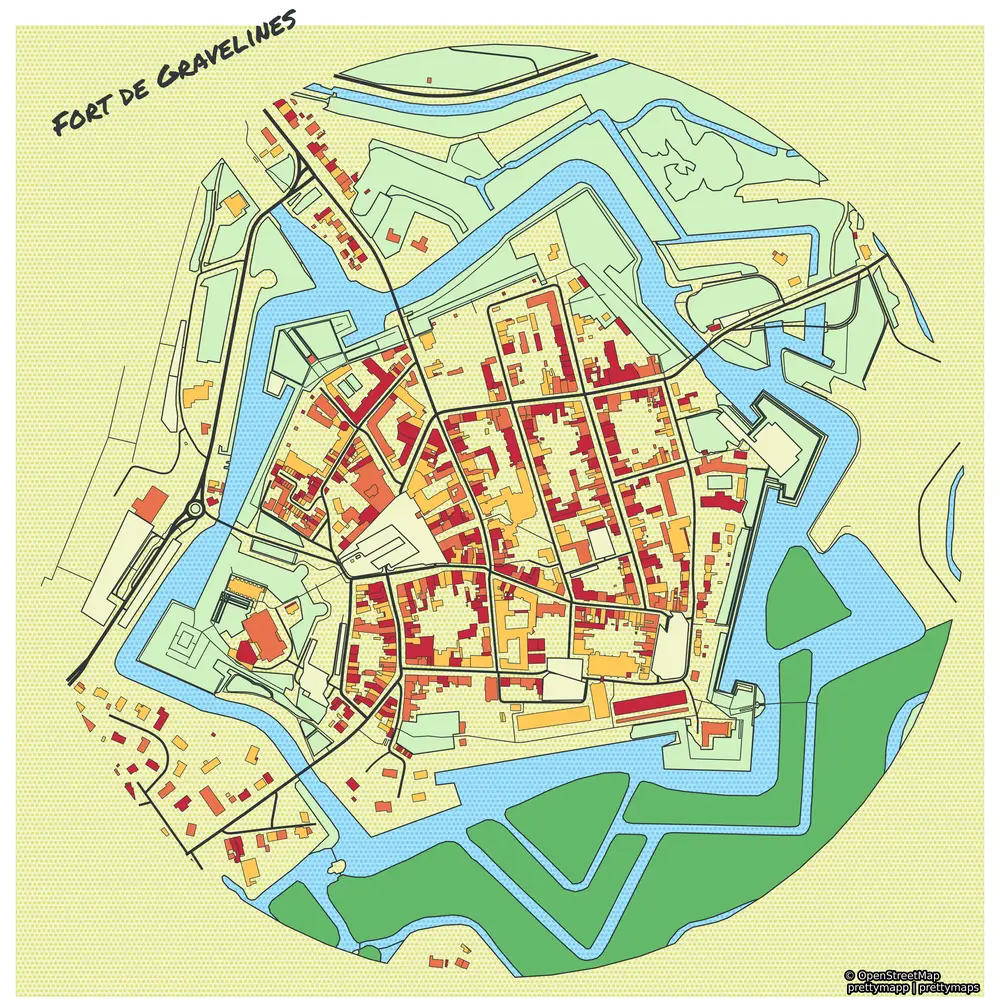
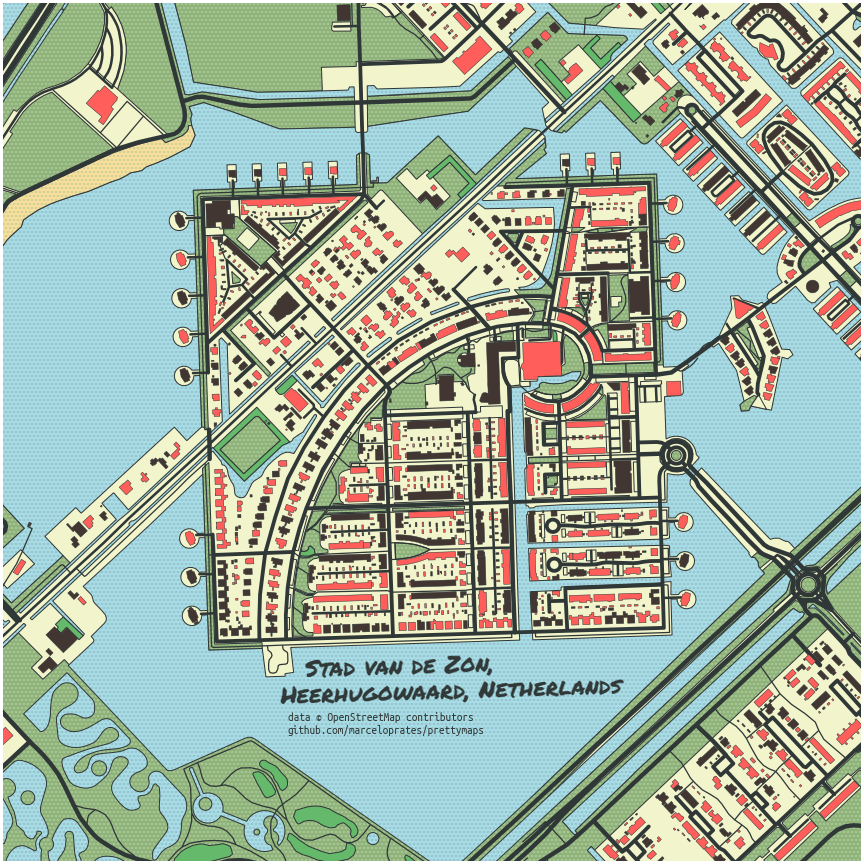
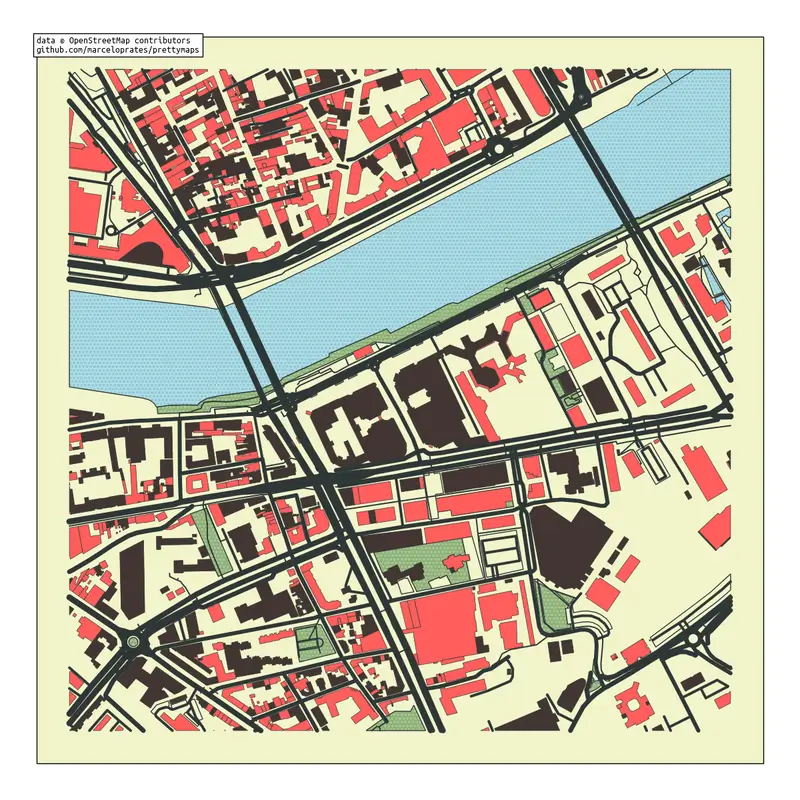
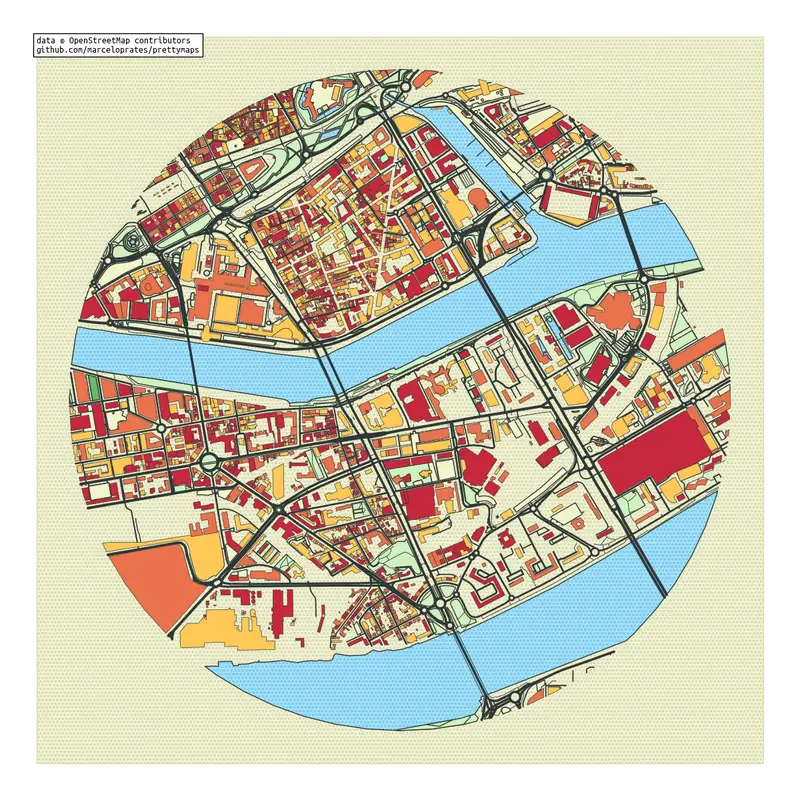
On exécute de nouveau le script et voilà les 7 résultats (le style barcelona-plotter génère une erreur chez moi) :
GeoGuessr
Saurez-vous identifier l'adresse que j'ai donnée pour générer les images ci-dessus ?
Réponse en commentaire. Vous avez environ 1 an pour donner la réponse 
Let's script again : jouer avec les paramètres#
Maintenant qu'on a bien joué avec les préréglages intégrés, creusons un peu plus loin car prettymaps permet de paramétrer plutôt finement la façon dont les objets OpenStreetMap sont stylisés ainsi que comment la figure (au sens de Matplotlib) est construite :
layerspermet de spécifier les objets à récupérer depuis OpenStreetMap, en fait les requêtes à l'API Overpass,stylepermet de régler le mode de représentation des objets dans Maplotlib : la couleur de fond (fc), de bordure (ec), la largeur de celle-ci (lw), le motif (hatch), etc.
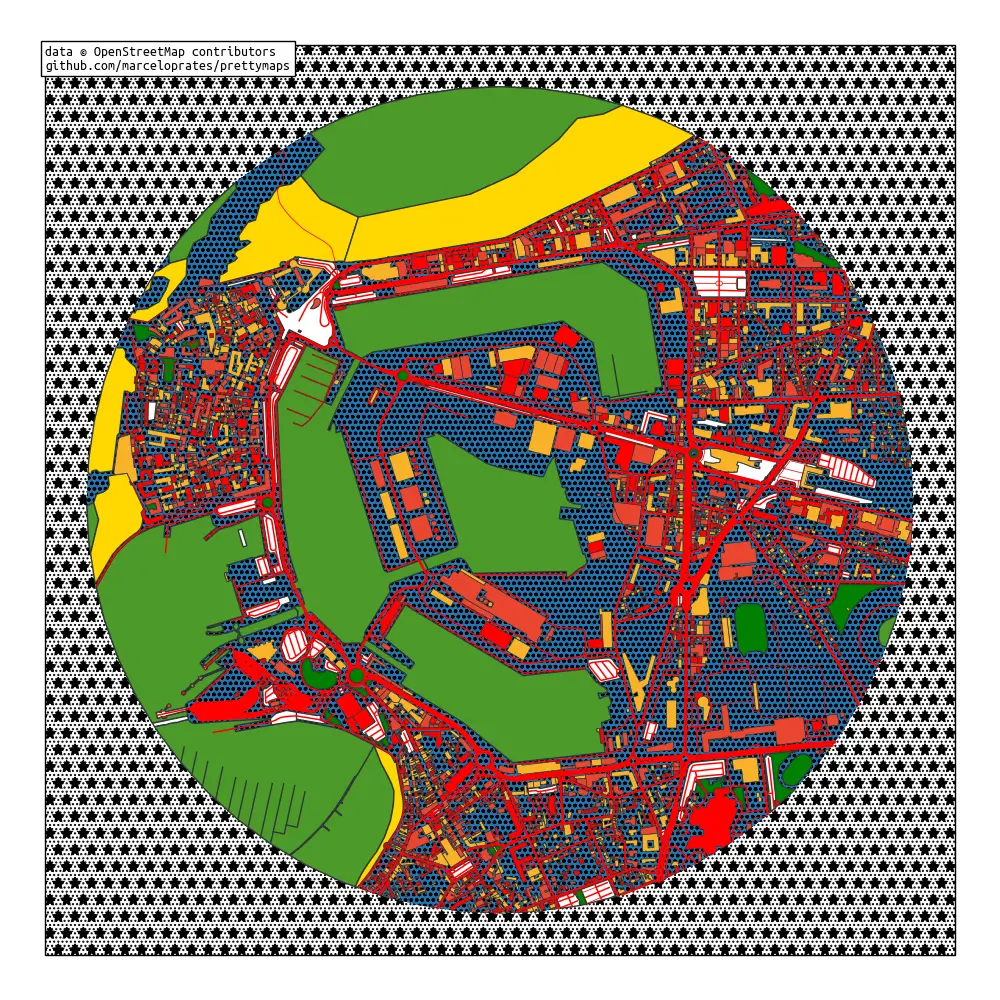
Prenons un lieu qui se prête bien à l'exercice : Saint-Malo. Plus exactement le bassin Jacques Cartier car il y a de la vieille ville, de l'eau, de la plage, des bâtiments, des routes... bref, de la diversité !

Fichier de style personnalisé Noël
| preset_christmas.json | |
|---|---|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 | |
On ajoute alors le chargement du fichier JSON à notre script :
Bon, c'est pas forcément une grande réussite ce projet de style de Noël mais disons que c'est une première ébauche 
prettymapp : l'alternative web optimisée#
Bon, ok, j'aurais pu vous en parler plus tôt, mais si j'avais commencé par là, vous n'auriez pas mis les mains dans le cambouis, ni ressenti ce soulagement à l'idée de pouvoir cliquer sur une interface web pour faire les réglages de style 
L'énorme succès de prettymaps a inspiré de nombreux dérivés, certains comme le méprisable Aeterna Civitas allant à l'encontre du souhait de l'auteur, le poussant à ne plus publier ses outils en open source... Et d'autres, plus heureux, comme prettymapp (oui sans s mais avec 2 p), le projet de Christoph Rieke qui facilite l'utilisation en proposant une interface graphique pour les principaux paramètres, le tout dans une application web dont l'instance de démo est publique :
Utiliser prettymapp en Python#
À l'instar de son projet parent, prettymapp est d'abord un package Python qu'il est donc possible d'utiliser dans un script pour personnaliser son usage au besoin. Voici un rapide exemple :
Voilà le rendu :
Bien sûr, il est aussi possible de personnaliser le style des objets et de la carte. Le plus simple étant probablement d'utiliser l'interface web pour faire les premiers réglages avant de l'exporter pour l'affiner.
Conclusion#
Voilà une présentation finalement assez rapide de prettymaps et de prettymapp, son principal dérivé, qui, je l'espère, vous aura donné envie de l'utiliser si ça n'est pas déjà fait.
Si jamais vous vous lancez, partagez donc vos styles ici en commentaire, sur le reddit ou sur Mapstodon 
Ah j'oubliais. J'ai fait pas mal d'essais avec les 2 bibliothèques que j'ai stockés en vrac dans un projet GitHub :
Consulter le projet GitHub des exemples
Auteur·ice#
Julien MOURA#
Géographe "sigiste" de formation, j'ai travaillé sur différentes thématiques et types de structures : gestion des déchets en milieu urbain à Madagascar, foncier d'intérêt général auprès de l'EPF de La Réunion, organisation et la résilience urbaine face aux risques naturels à Lima pour l'IRD, gouvernance et ouverture des données à Isogeo.
Je travaille désormais à Oslandia.
Féru des dynamiques de contributions, je participe activement à Geotribu depuis fin 2011.
Licence Beerware #
Ce contenu est sous licence Beerware (Révision 42).
Les médias d'illustration sont potentiellement soumis à d'autres conditions d'utilisation.
Réutiliser, citer l'article
Tant que vous conservez cette licence :
- vous pouvez faire ce que vous voulez de ce contenu
- si vous rencontrez l'auteur/e un jour et que vous pensez que ce contenu vaut le coup, vous pouvez lui payer un coup en retour
Citer cet article :
"prettymaps, des jolies cartes sans SIG" publié par Julien MOURA sur Geotribu - Source : https://geotribu.fr/articles/2023/2023-12-05_prettymaps-jolies-cartes-avec-openstreetmap-python-pandas-matplotlib/
Commentaires
Une version minimale de la syntaxe markdown est acceptée pour la mise en forme des commentaires.
Propulsé par Isso.
Ce contenu est sous licence Beerware 










 Utiliser prettymapp
Utiliser prettymapp