Faire une carte façon Ed Fairburn avec QGIS#

Introduction#
Si tu ne connais pas encore le travail d'Ed Fairburn, son portfolio est par là.
Sympa cette façon de mélanger portrait et fond de carte, non ?
Dans ce tuto, je te propose de faire une carte inspirée de ses réalisations grâce aux possibilités qu'offrent les modes de fusion.
Pré-requis :
- QGIS.
- Une dose de géo-données.
- Un soupçon de créativité.
Les modes de fusion en quelques mots#
Superposition, Écran, Soustraire, Différence, ... j'avais prévenu : quelques mots.
Plus sérieusement, sous QGIS les modes de fusion sont disponibles dans les options de rendu. On les trouve à plusieurs endroits, au niveau de la symbologie d'une couche aussi bien vecteur que raster par exemple, mais aussi sur les objets d'une mise en page dans le composeur d'impression.
Le mode de fusion détermine comment un élément graphique se comporte vis à vis des éléments qui se trouvent en-dessous. Classiquement, le mode de fusion est Normal de sorte que l'objet au-dessus masque ceux qui sont placés en dessous. En jouant sur les transparences, il est possible de ne pas totalement masquer les autres éléments mais les modes de fusion permettent d'aller plus loin.
La description du comportement de chacun des modes est bien évidemment disponible dans le documentation. Difficile en quelques lignes de décrire de façon intelligible ces options même si certains s'y sont essayés comme par exemple dans cet article ou encore dans celui-ci.
Mon avis : le mieux reste de tester pour visualiser et enfin comprendre le comportement des différents modes.
Projet QGIS#
J'utilise ici la BD Topo® de l'IGN mais tu peux travailler avec d'autres sources, pourquoi pas te tourner vers OSMData et chopper 2 - 3 données sympas.
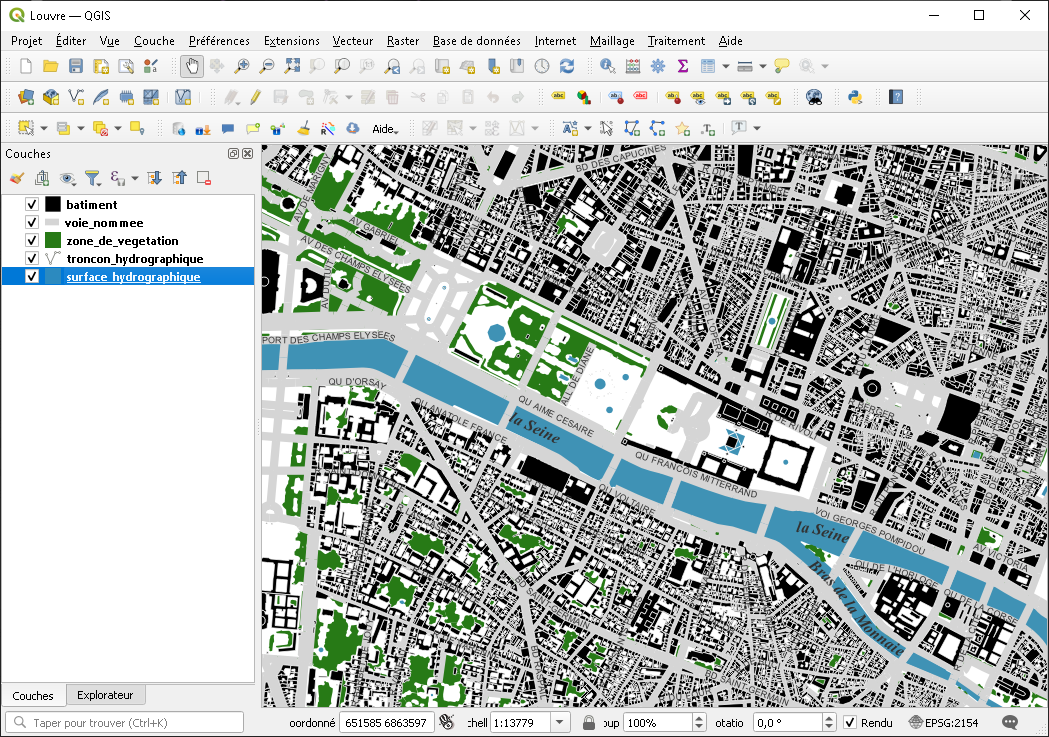
Pour ma part, ce sera un plan basé sur les classes :
batimentvoie_nommeezone_de_vegetationtroncon_hydrographiquesurface_hydrographique
La classe batiment est l'élément principal. Je colore cette couche en noir, c'est important pour la suite, et j'ajoute une bordure blanche pour distinguer les constructions les unes des autres.
Les voie_nommee sont quant à elles colorées en gris et étiquetées.
Les zone_de_vegetation et surface_hydrographique sont respectivement vertes et bleues (si si ! c'est vrai !).
La classe troncon_hydrographique est simplement utilisée pour l'étiquetage des surfaces hydrographiques.
Mise en page#
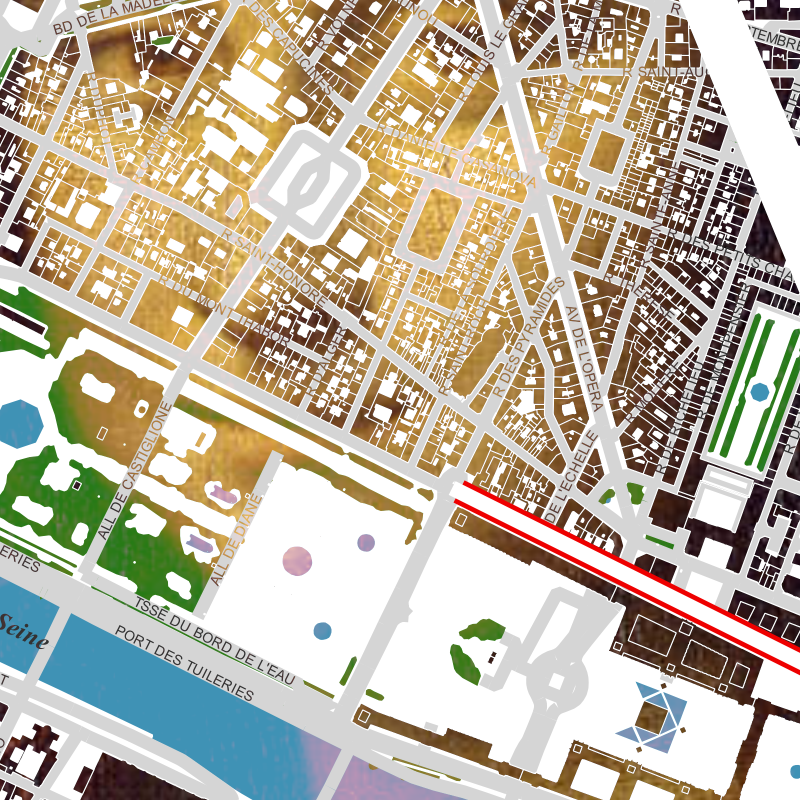
Tu as probablement reconnu le Jardin des Tuileries et le Louvre sur l'image précédente. On va essayer de faire une affichcarto, ou cartaffiche si tu préfères, pour le plus célèbre des musées parisiens.
Quand le fond...#
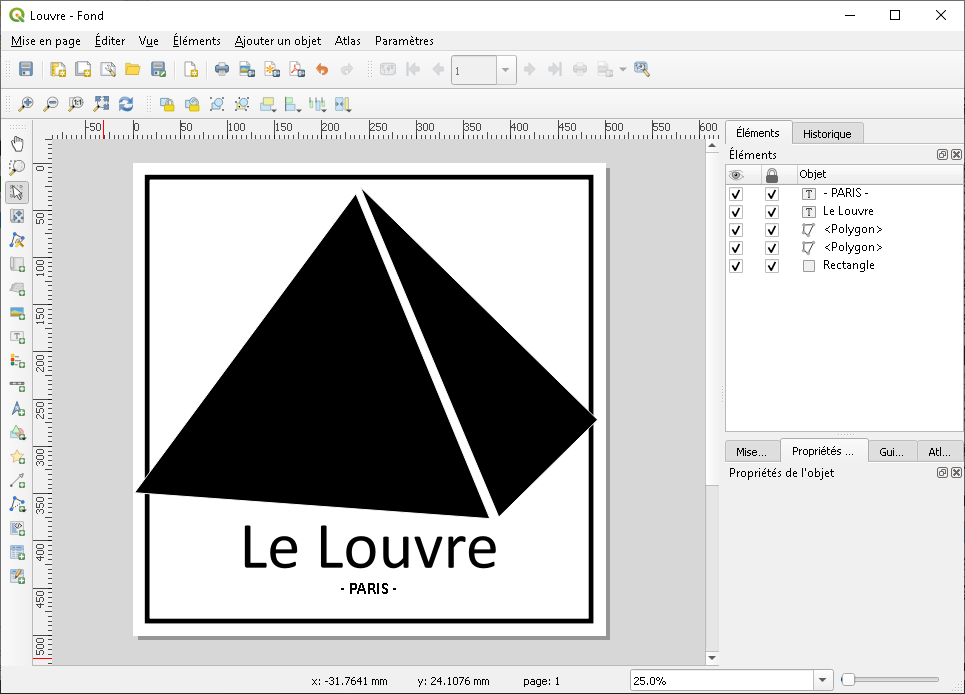
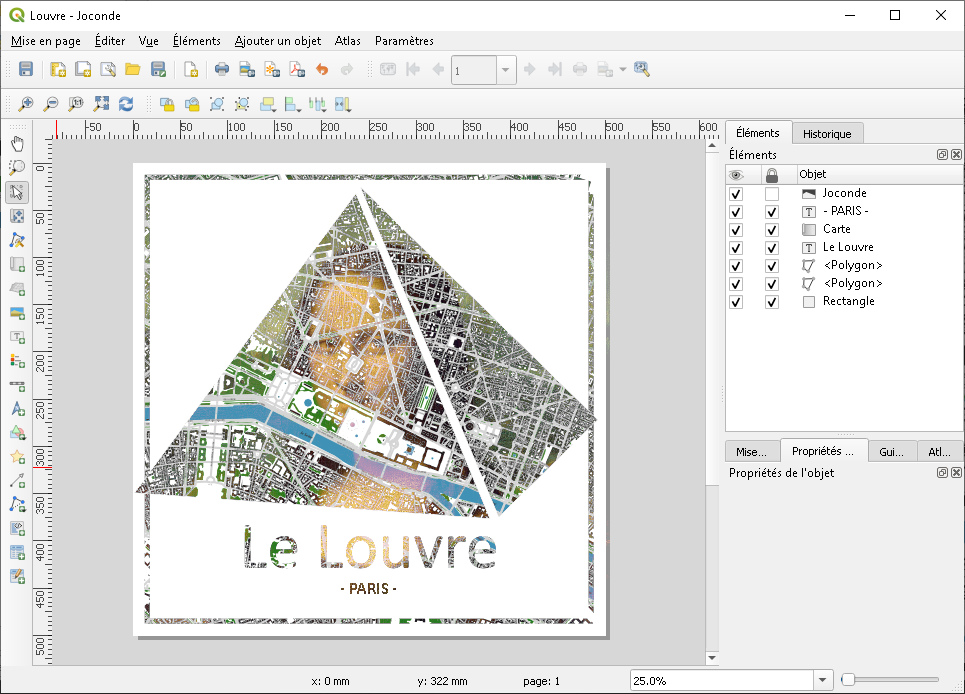
Pour cette mise en page carrée de 50 cm de côté, je ne vais pas commencer par l'objet Carte.
Je construis à la place une sorte de fond de mise en forme avec :
- une bordure bien épaisse grâce à un objet
Rectangle, - deux objets
Etiquetteen guise de titre et sous-titre, - et deux objets
Polygoneplacés de sorte à rappeler le premier symbole du Louvre : la Pyramide.
...fait la forme !#
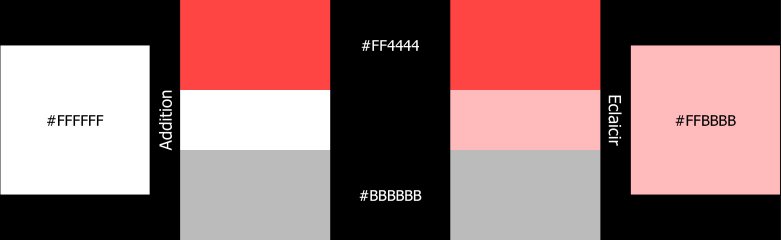
C'est à cette étape qu'on va ajouter l'objet Carte, mais avant ça, parlons un peu du mode de fusion Addition.
Comme son nom l'indique, le mode Addition additionne les couleurs, et là tu te dis "Ah ok, donc jaune et bleu ça fait vert !!!" et bien pas du tout.
La somme est réalisée sur les 3 composantes des codes RGB. Ainsi, l'addition de deux couleurs #UUVVWW et #XXYYZZ donne #(UU+XX)(VV+YY)(WW+ZZ).
En RGB, le code hexa du jaune est #FFFF00 et celui du bleu est #0000FF. La somme de #FFFF00 et #0000FF est égale à #FFFFFF soit le blanc.
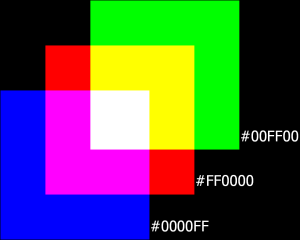
En image, voilà ce que donne le croisement du rouge (#FF0000), du vert (#00FF00) et du bleu (#0000FF).
On retrouve bien le jaune (#FFFF00) au croisement du rouge et du vert (#FF0000 + #00FF00). Au centre, le croisement des trois couleurs (#FF0000 + #00FF00 + #0000FF) donne le blanc (#FFFFFF).
De fait, n'importe quelle couleur additionnée à du blanc donne du blanc...parce que plus blanc que blanc on ne sait toujours pas ce que c'est. Inversement, n'importe quelle couleur avec du noir (#000000) donne la couleur elle-même. Tu commences à comprendre pourquoi le choix du noir à l'étape qui précède ?
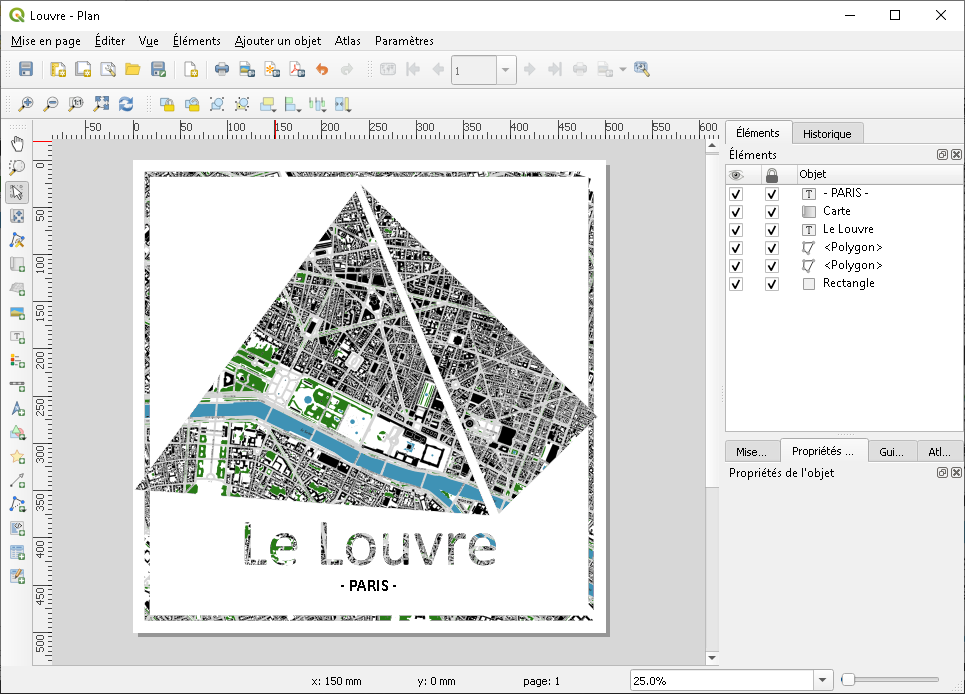
J'ajoute la carte et fixe son rendu à Addition et là ... magie ! On vient de transformer le fond en forme.
Note
La police d'écriture de l'étiquette "- PARIS -" est trop fine et illisible si elle s'additionne avec la carte. Comme vu plus haut, le mode de fusion définit le comportement d'un objet avec ce qu'il y a en dessous. En plaçant "- PARIS -" au-dessus, j'évite la fusion.
LE portrait#
A cette étape, pour faire honneur aux travaux d'Ed Fairburn, on ne va pas utiliser un portrait mais LE portrait, celui de Mona Lisa.
Par contre, on va cette fois opter pour le mode Éclaircir qui conserve sur chacune des composantes RGB celle qui a la plus grande valeur. Avec ce rendu, l'assemblage des couleurs #UUVVWW et #XXYYZZ donne #max(UU,XX)max(VV,YY)max(WW,ZZ)
Comme pour Addition, avec le mode Éclaircir couleur + blanc = blanc et couleur + noir = couleur, mais le résultat est différent sur les valeurs intermédiaires, la preuve en image.
On voit que le mode Addition tend plus rapidement vers le blanc. Pour l'ajout du portrait, il donnerait une sensation de brûlage/surexposition de la Joconde.
Le mode Éclaircir permet de remplacer le noir des bâtiments par le visage de Mona Lisa et d'avoir un mélange plus fondu sur les zones de végétation, les surfaces hydrographiques et les voies nommées.
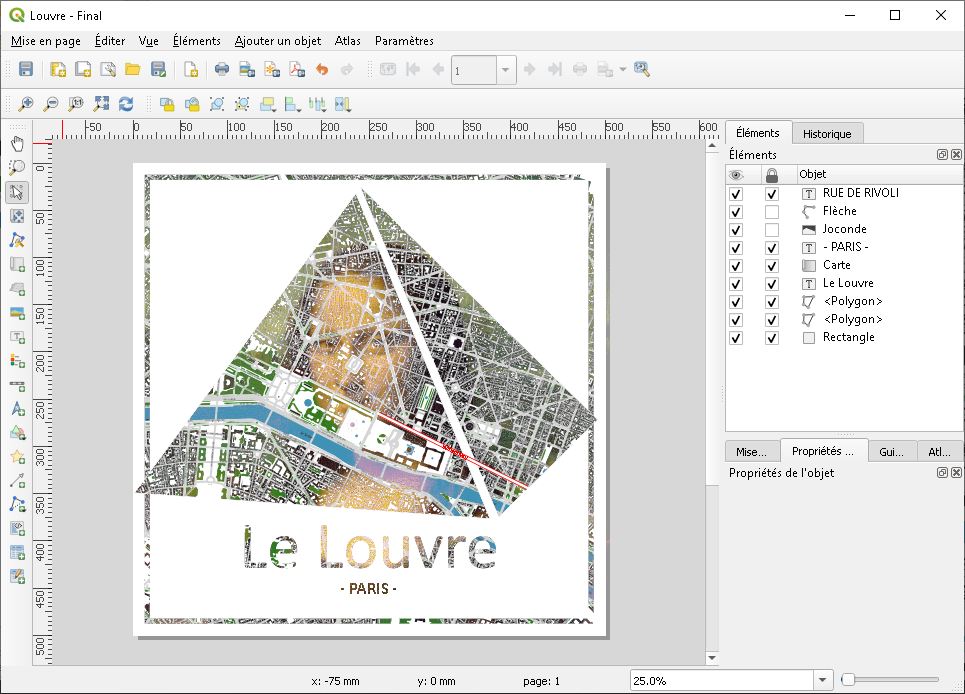
"Rue de Rivoli" Touch#
Je ne suis vraiment pas fier de cette dernière étape mais c'est là encore pour aller dans le sens d'Ed Fairburn qui met parfois en lumière certaines rues dans ses dessins. En plus GéoTribu me rémunère au nombre de mots donc bon...
Le musée du Louvre étant Rue de Rivoli, j'ajoute simplement une ligne rouge/blanche au premier plan et une étiquette. Par défaut en mode de fusion Normal, ces deux nouveaux éléments masquent ce qu'il y a en-dessous.
On voit ici que la superposition des modes est possible à l'infini...enfin l'infini, disons que c'est possible tant que ta machine et QGIS sont capables de calculer les fusions à l'affichage.
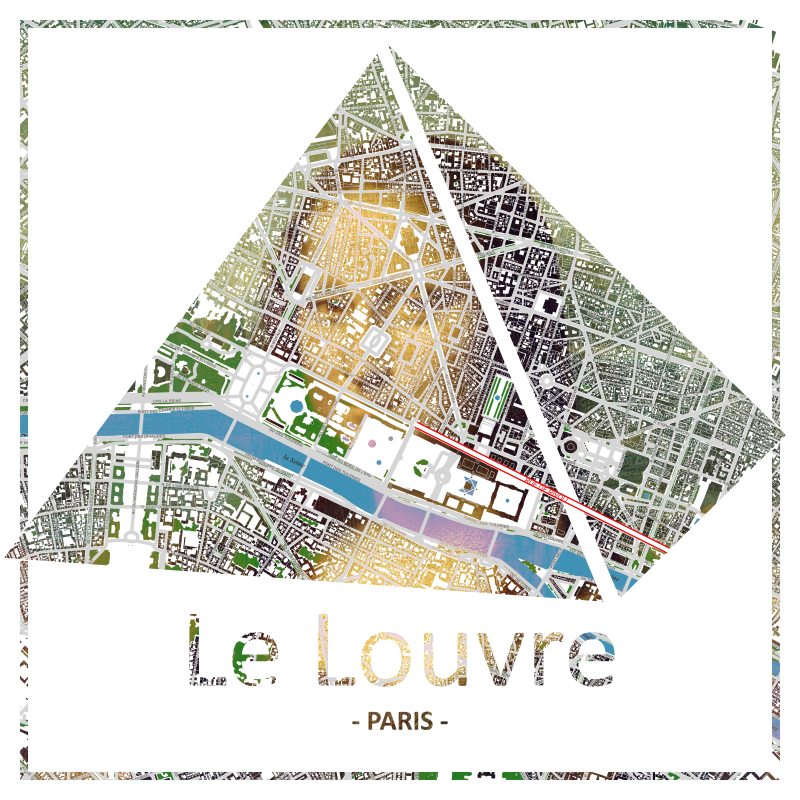
Et voilà le travail#
Nous avons terminé notre portrait de la Joconde façon Ed Fairburn.
Nous avons utilisé pour cela deux des modes de fusion proposés par QGIS, mais comme tu as pu le voir dans la documentation, il y en a bien plus. Il existe notamment Soustraire et Assombrir qui sont les exacts opposés des modesAddition et Éclaircir que nous avons vus. Pour le reste, il te faudra tester...
Tiens, et si on demandait à DALL.E de nous générer le "portrait de la Joconde dans un plan de Paris en forme de pyramide" ?
Je ne sais pas toi mais perso je préfère notre version QGIS. En vrai, on doit pouvoir faire mieux avec des couleurs moins flashys et peut-être aussi quelques dégradés en lieu et place du noir brut pour les fusions.
Le but de l'article est surtout de comprendre le principe et de montrer qu'on peut déjà pas mal s'amuser avec le seul composeur d'impression.
Dans le détail, on voit bien comment le portrait est fusionné avec les zones de végétation et les surfaces hydrographiques.
Et alors que je m'apprête à mettre un point final à cet article, un relecteur que nous nommerons G-DOPenIG pour ne pas briser son anonymat me propose de, je cite, te "renvoyer à la différence entre synthèse additive (RVB, écran) et soustractive (CMJN, imprimerie)", preuve irréfutable qu'il en connait plus que moi sur le sujet. Cet anonyme nous propose cette page explicative pour en savoir plus.
Allé, à toi de jouer maintenant !
Auteur·ice#
Michaël GALIEN#
Diplômé de Polytech'Montpellier, spécialité Informatique & Gestion, je débute ma carrière dans l'édition de logiciels. En qualité d'ingénieur-développement, je travaille sur différents projets en .NET pour le compte d'un éditeur spécialisé en Lecture et Reconnaissance Automatique de Documents (LAD/RAD).
En 2013, j'intègre le département du Gard et commence à utiliser le SIg. Je crois alors que la géomatique consiste à empiler des SHP dans ArcGIS pour faire des cartes. Et puis je découvre PostGIS, l'extension géographique de PostgreSQL avec lequel j'avais déjà travaillé dans le privé.
Après presque 10 ans au sein de la direction en charge du patrimoine routier et bâtimentaire, j'intégre en 2023 la Direction de l'Innovation et des Systèmes d'Information en tant qu'administrateur de la données. Mon rôle est d'y développer Taradata, notre stack de traitement et de valorisation du patrimoine de données départemental.
Taradata est construite suivant les principes d'une Modern Data Stack. Elle est contituée de plusieurs briques dont PostgreSQL/PostGIS, Apache Airflow, GDAL/OGR, DBT, Metabase et QGIS.
Commentaires
Une version minimale de la syntaxe markdown est acceptée pour la mise en forme des commentaires.
Propulsé par Isso.
Ce contenu est sous licence Creative Commons BY-NC-SA 4.0 International