OpenLayers en version 2.9#

Ca y'est, l'annonce officielle a été faite, la librairie OpenLayers est maintenant passée en version 2.9. Celle-ci clôt près de 200 tickets et propose de nombreuses améliorations telles que :
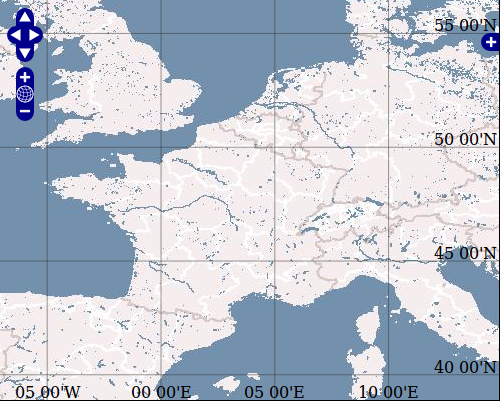
- Deux nouveaux contrôle : Graticule et TransformFeature
- La prise en compte du format Atom et du CS-W (Catalogue Service)
- L'ajout d'une nouvelle strategy nommée Refresh pour mettre à jour automatiquement une couche
- Le support du WMS en version 1.3
- ...
Exemple d'utilisation du contrôle Graticule
La prochaine étape ? La tant attendu version 3.0 ! En attendant il ne reste plus qu'à tester cette nouvelle mouture.
Auteur·ice#
L'équipe Geotribu#
Toute l'actualité de la géomatique Open Source ! Mais aussi des tutoriels, des billets de blog, des tests et surtout une bonne humeur géographique !
Commentaires
Afin de favoriser les échanges constructifs, merci de préférer le pseudonymat à l'anonymat. Pour rappel, l'adresse mail n'est pas exposée publiquement et sert principalement aux notifications de réponse. Les commentaires sont automatiquement republiés sur nos réseaux sociaux pour favoriser la discussion. Consulter la page sur la confidentialité et les données personnelles.
Une version minimale de la syntaxe markdown est acceptée pour la mise en forme des commentaires.
Propulsé par Isso.
Une version minimale de la syntaxe markdown est acceptée pour la mise en forme des commentaires.
Propulsé par Isso.
Ce contenu est sous licence Creative Commons BY-NC-SA 4.0 International